4月の授業日記
4/18 Dreamweaver
オーサリングソフト
タグを打たずにページのレイアウトができる
コードが勝手に作られるので編集しづらいものも
Dreamweaver
adobe製で業界標準
- コードビュー=Brackets担当
- デザインビュー=ビジュアル編集
- ファイル管理=サーバーも管理できFTP可能
- 画面が小さいと使いづらいのでワークスペースを工夫する
編集
html
プロパティインスペクタや挿入より挿入したいパーツを選ぶ
CSS
デザイナーパネルより編集
- ソース=CSS指定場所
- セレクター=+ボタンで追加
- プロパティー=一覧より選ぶ
今日の一言
Bracketsより便利やーんw
4/25 ファイルパネルと画像の最適化
挿入
パーツは挿入メニュー/パネルより挿入

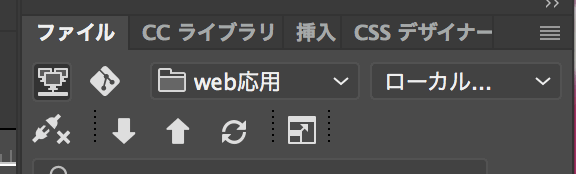
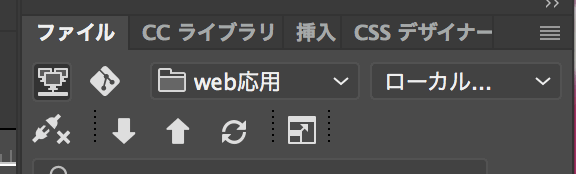
ファイル管理
ローカルとサーバーが管理可能

FTP転送
webサーバーに直接サーバーを転送できる
同時接続制限が15名
転送したいファイルやフォルダを選択し上向矢印
転送終了次第切断
画像編集機能
簡易画像編集エンジンがあり最適化などが行える
psdファイルの挿入
コピーした画像をペースト
ダイアログより圧縮方法と保存先を指定する
DWによるリンク
対象をドラッグし
ファイルの指定アイコンよりファイルパネルの対象までドラッグ