1/9 サイトの構成
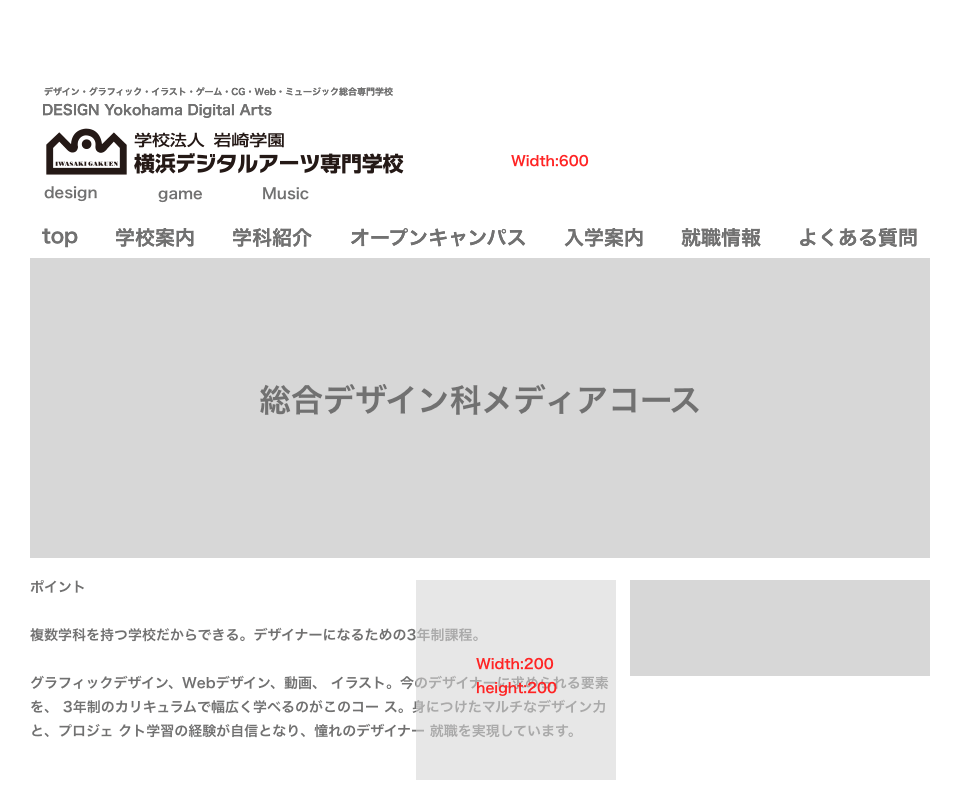
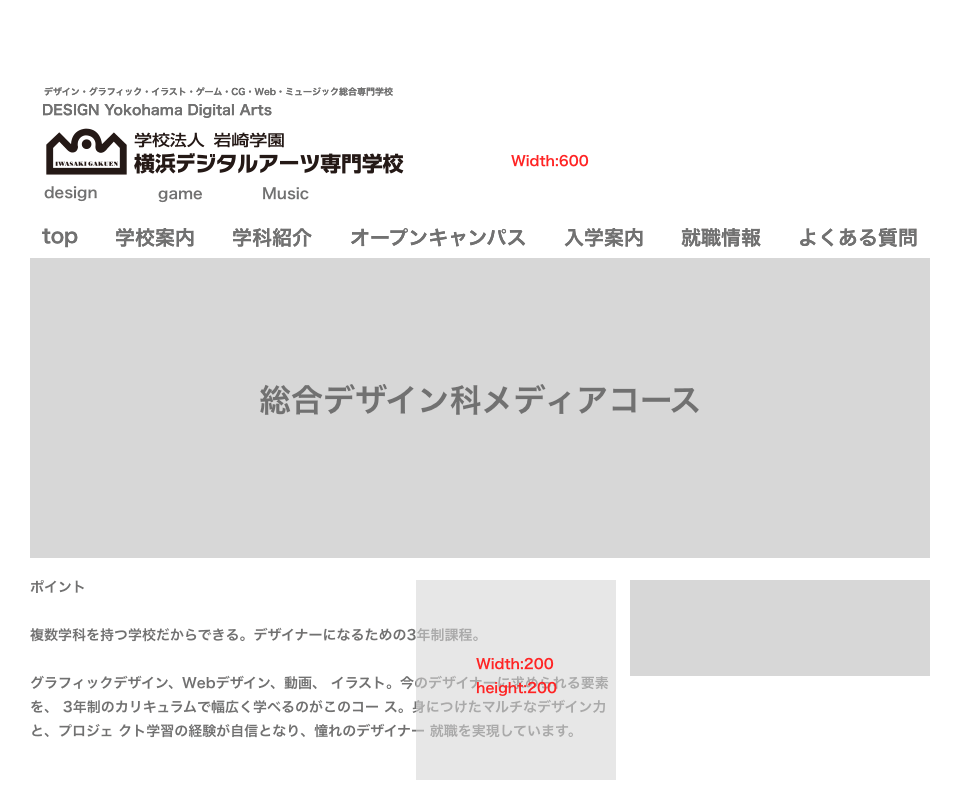
ワイヤーフレーム
- ページをデザインする元となる設計図
- ナビゲーションや本文の基本的レイアウトをここで決めておく
- 好き嫌いが影響を与えないようデザインと切り離して設計

今日のひとこと
あけましておめでとうございます。一年あっという間でしたね。残り一年ですがよろしくお願いします。今日はXDを主にやっていきましたがやはりこちらの方がやりやすかったです。

あけましておめでとうございます。一年あっという間でしたね。残り一年ですがよろしくお願いします。今日はXDを主にやっていきましたがやはりこちらの方がやりやすかったです。
webではデザインとコーディングが分離されていてデザイン完成後実装に入る
無意味な作り直しを避けるためにクライアントとどのようなテイストにするのかを事前に決定しておく
クライアントが介在する場合、複数案を与えて選ばせることで制作への連帯感と選択への責任感を共有してもらえる

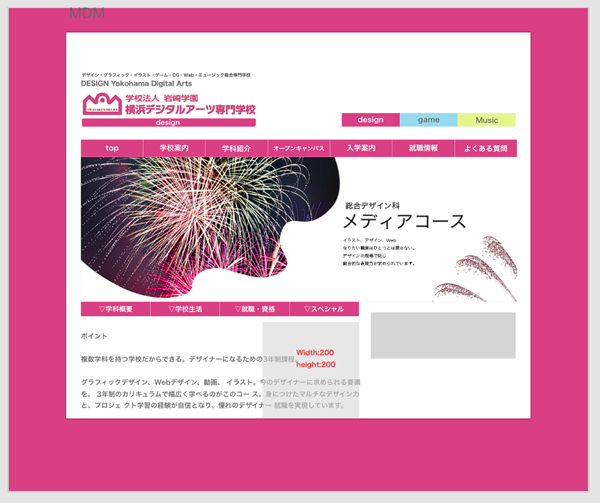
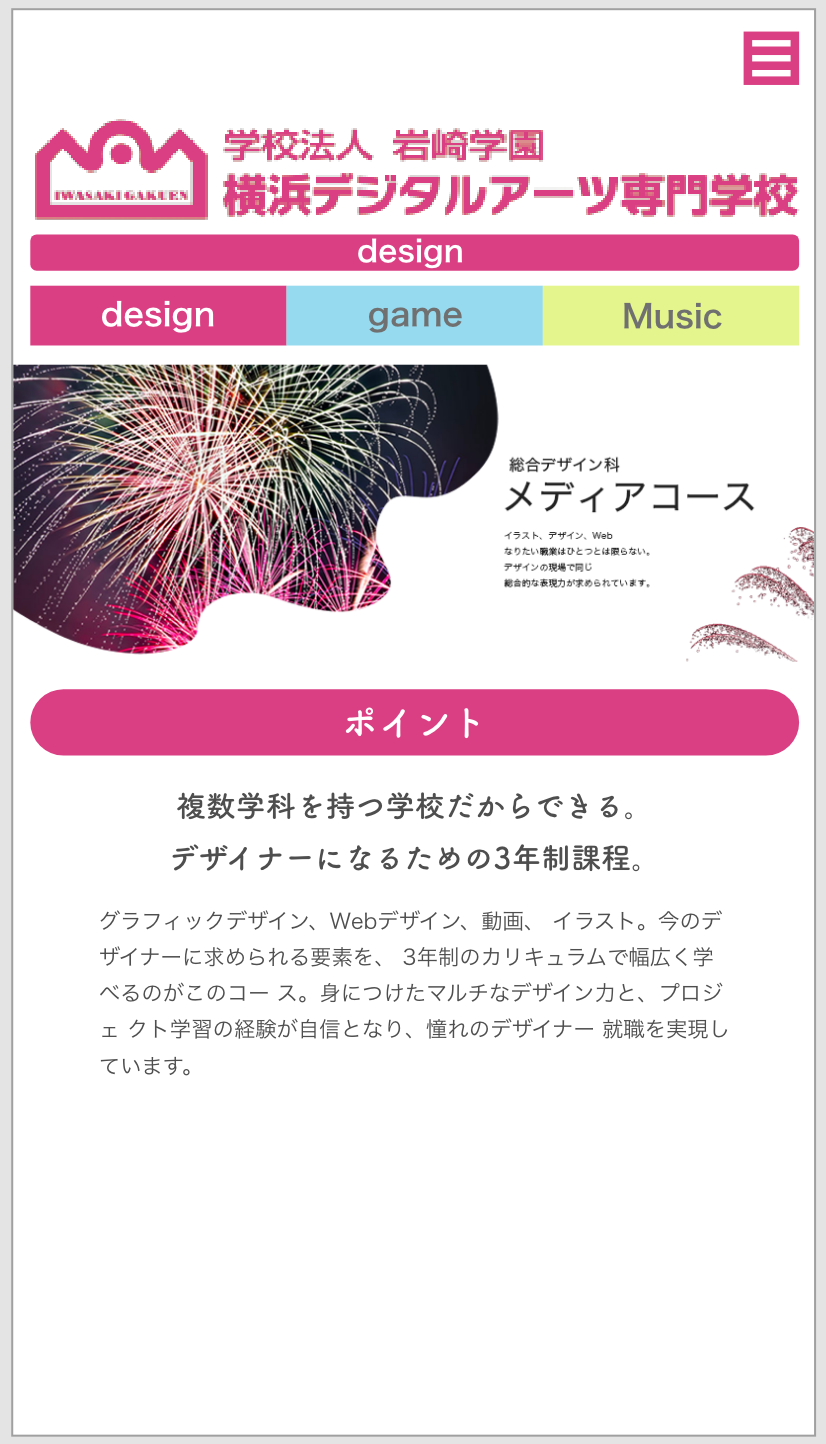
・色とりどりの花火を取り入れて「色んな表現力を引き出せる」という強みを打ち出してみる
Webデザイナーになるために最低限のHTMLとコーディングを覚えておかないといけないのは、今日の授業で学べたと思います。

カテゴリ毎の違いがわかりやすいようにカラーを設計し、それをキーカラーにページを展開する

メニューをクリックしたところがリンク先だとわかる必要がある
デザインの完成状態のダミー


まだ途中なので家でできたらやろうと思います。