12/05 情報設計
情報設計(インフォメーション・アーキテクチャー)
webは物理的にページ遷移を行えず情報にたどり着きづらいため、以上の設計=情報設計が必要です
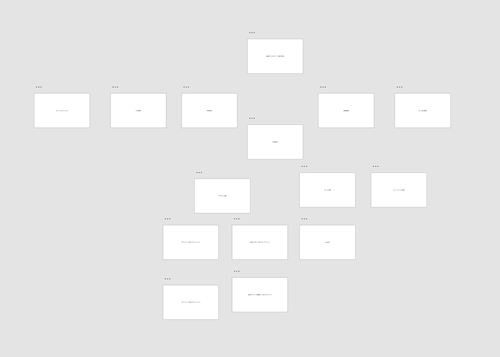
- 情報自体の整理=カテゴライズ
- 到達手順の整備=ナビゲーション
ナビゲーション
ナビゲーションに求められる要件
- リンクの存在・リンクとわかるデザイン
- スクロールせずに操作可能>ファーストビューエリア
- 各ページで同じ法則性を保つ
ナビゲーションの種類
グローバルナビゲーション
- 最重要なトップの下第一階層のカテゴリーのナビ
- 全てのページで常時表示される
- スクロール不要な同じ位置に配置
ローカルナビゲーション
- カテゴリー内を遷移するためのナビ
コンテンツ内ナビゲーション
- ページ内要素が多い場合、見出しとリンク(ページ内リンク)が要素
ユーティリティーナビ
- 重要度は低いが常時表示が必要な項目のナビ
パンくずリスト
- 階層が追えるナビゲーションリスト
ナビゲーションのレイアウト
水平型ナビ
- ページ上部につければスクロール不要で使い勝手が良い
- ページ幅の制限を受けるので項目数・文字数に制限
ファーストビューエリアの同じ位置に配置すればスムーズに遷移できるためグローバルナビゲーションに用いられる
垂直型ナビ
- 項目数の増減に柔軟に対応できる
- 下部になるとスクロールが必要など操作性に差が出る
変更の可能性のあるローカルナビなどに用いられる
プルダウンメニュー
- 水平・垂直のメリットを組み合わせられる
- 狭い領域で多くの項目にアクセスできる
- 操作しづらくないよう注意が必要
既存サイト分析と提案
コンテンツの分析
- 作品などの紹介はない
- 学科の構成が理解しにくい
- スクロールの操作性が悪い
- 写真が多いと楽しい
- 学校の雰囲気がわかる
レスポンシブwebデザイン
デバイスの幅に応じてメディアクエリで分岐させCSS指定を行う
メディアクエリ
- デバイスの特性によりCSSで指定を分岐させる手法
- 画面の幅に応じてレイアウトを切り替えるブレークポイントを置き、異なるCSS指定を行う
マルチデバイス対応
デバイスによってレイアウトを切り替える手法には以下の様なものがある
| セパレートURL | デバイス毎のページを用意し切り替える |
|---|---|
| レスポンシブwebデザイン | 同一htmlをCSSによりデバイスごとに |
| 動的配信 | デバイスに応じて異なるファイルを出力 |
今日の一言
欠席しすぎた=====