1/9 サイトの構成
ワイヤーフレーム

きょうのひとこと
多分できました。

多分できました。
webではデザインとコーディングが分離されていてデザイン完成後実装に入る
無意味な作り直しを避けるためにクライアントとどのようなテイストにするか事前に決定しておく

クライアントが介在する場合、複数案を与え選ばされることで制作への連帯感と選択への責任感を共感してもらえる
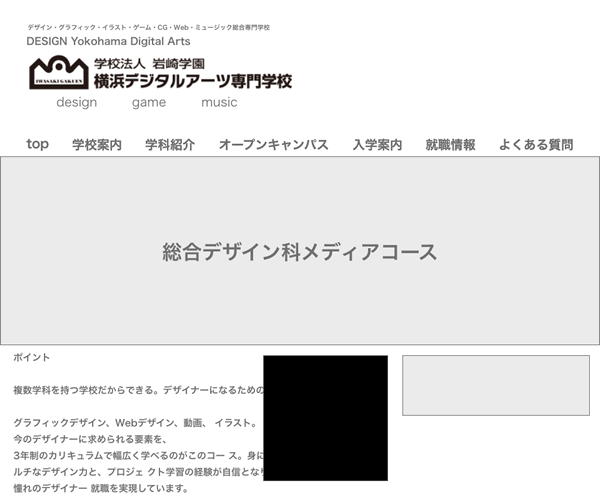
A案
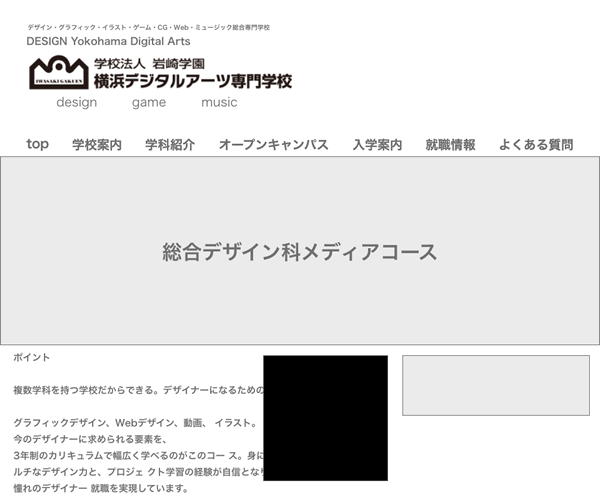
B案
カテゴリ毎の違いがわかりやすいようにカラーを設計し、それをキーカラーにページを展開する

メニューをクリックしたところがリンク先だとわかる必要がある
難しかったです。
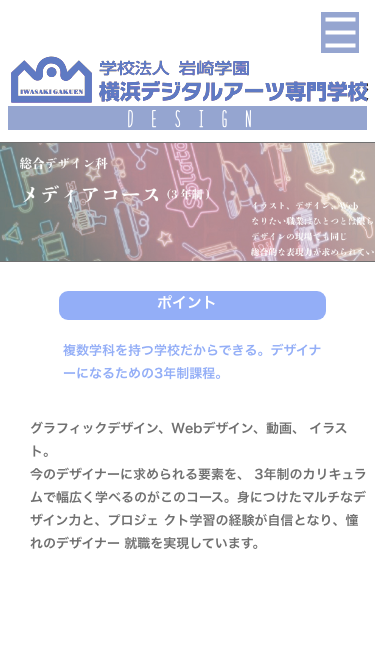
デザインの完成状態のダミー


できてないところ多数だと思います。