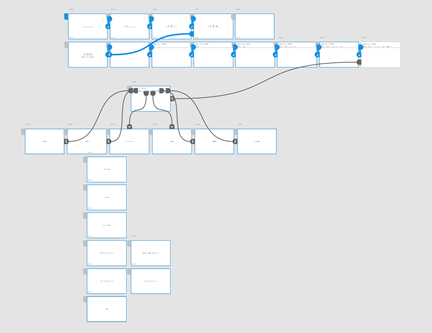
12/05 情報設計
情報設計(インフォメーションアーキテクチャー)
ウェブは物理的にページ遷移を行えず情報に辿りつきずらいため、以下の設計=情報設計が必要
- 情報自体の整理=カテゴライズ
- 到達手段の整備=ナビゲーション
ナビゲーション
ナビゲーションに求められる要件
- リンクの存在・リンクと判るデザイン
- スクロールせずに操作可能>ファーストビューエリア
- 各ページで同じ法則性を保つ
ナビゲーションの種類
グローバルナビゲーション
- 最重要なトップ第一階層のカテゴリーのナビ
- 全てのページで常時表示される
- スクロール不要な同じ位置に配置される
ローカルナビゲーション
- カテゴリー内を遷移するためのナビ
コンテンツ内のナビゲーション
- ページ内要素が多い場合、見出しとリンク(ページ内リンク)が必要
ユーティリティナビ
- 重要度は低いが常時表示が必要な項目のナビ
パンくずリスト
- 階層が追えるナビゲーションリスト
ナビゲーションのレイアウト
水平型ナビ
-
ページ上部につければスクロール不要で良い
-
ページ幅の制約を受けるので項目数・文字数に制限
ファーストビューエリアの同じ位置に配置すればスムーズに遷移できるためグローバルナビゲーションに用いられる
垂直型ナビ
-
項目数の増減に柔軟に対応できる
-
下部になるとスクロールが必要などの操作性に差が出る
変更の可能性のあるローカルナビなどに用いられる
プルダウンメニュー
-
水平・垂直のメリットを組み合わせられる
-
狭い領域で多くの項目にアクセスできる
-
操作しずらくないよう注意が必要
既存サイト分析と提案
コンテンツの分析
- 大々的な作品が無い
- ゼミで一体どんな内容をやっているかが判ると良いかも?
- 情報の整理整頓も必要かと思われ
きょうのひとこと
眠気に次は負けない!