12/05 情報設計
情報設計(インフォメーション・アーキテクチャー)
webは物理的にページ遷移を行えず情報にたどりつきずらいため、以下の設計=情報設計が必要
- 情報自体の整理=カテゴライズ
- 到達手段の設備=ナビゲーション
ナビゲーション
ナビゲーションに求められる要件
- リンクの存在・リンクと判るデザイン
- スクrーるせずに操作可能。ファーストビューエリア
- 各ページで同じ法則性を持つ
ナビゲーションの種類
グローバルナビゲーション
- 最重要なトップ第一階層のカテゴリーのナビ
- 全てのページで常時表示される
- スクロール不要な同じ位置に配置される
ローカルナビゲーション
- カテゴリー内の遷移するためのナビ
コンテンツ内のナビゲーション
- ページの内容が多い婆愛、見出しとリンク(ページ内リンク)が必要
ユーティリティーナビ
- 重要度は低いが常時表示が必要な項目のナビ
パンくずリスト
- 階層が追えるナビゲーションリスト
ナビゲーションのレイアウト
水平ナビ
- ページ内上部につければスクロール不要で使い勝手が良い
- ページな幅の制約をうけるので項目数・文字数に制限
ファーストビューエリアの同じ位置に配置すればスムーズに遷移できるためグローバルナビゲーションに用いられる。
垂直型ナビ
- 項目数の増減に柔軟に対応可能
- 下部になるとスクロールが必要など操作性に差が出る
変更の可能性のあるローカルナビなどに用いられる
プルダウンメニュー
- 水平・垂直のメリットを組み合わせてられる
- 狭い猟奇で多くの項目にアクセスできる
- 操作しづらくないよう注意が必要
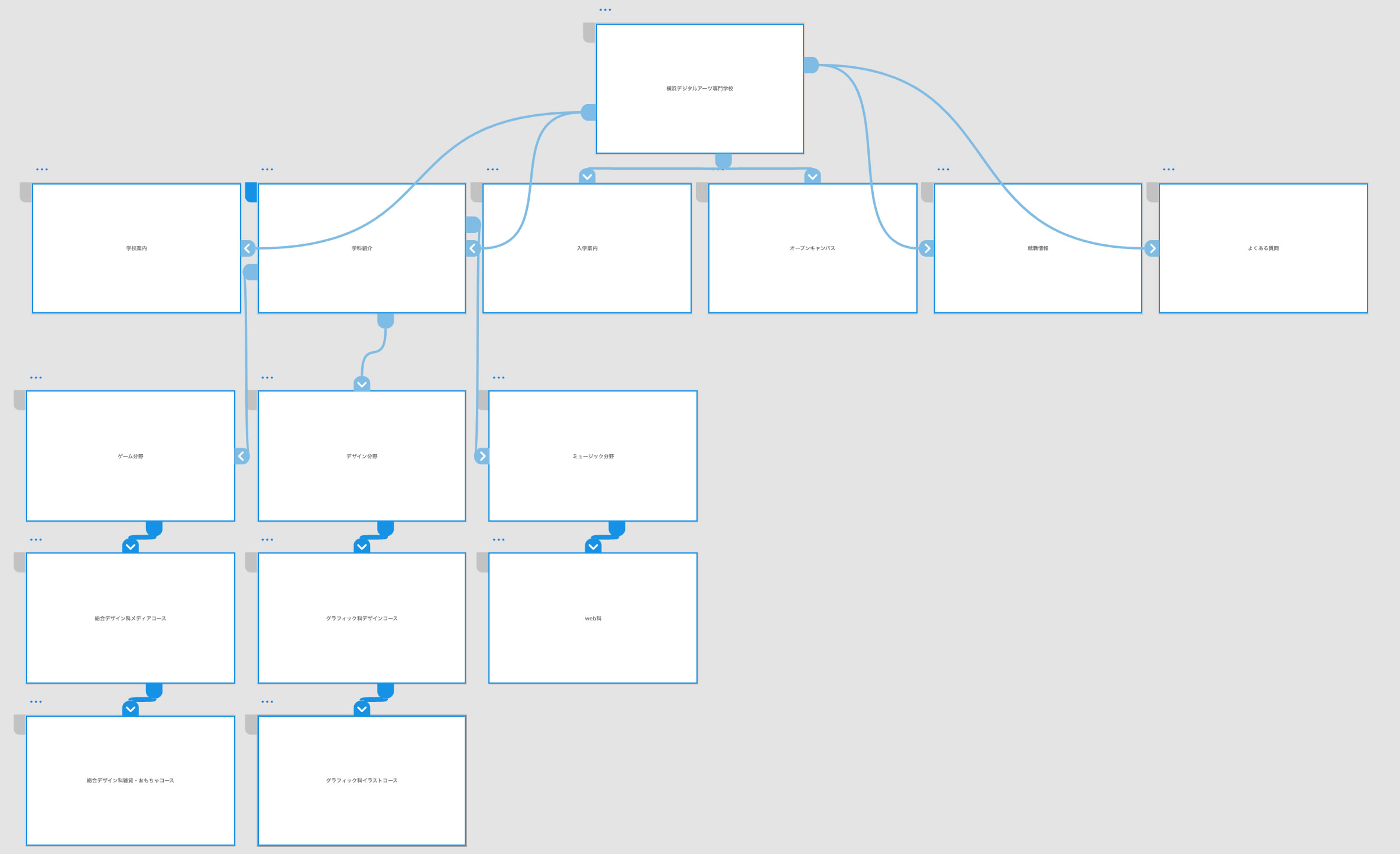
既存サイト分析と提案
コンテンツ分析
- 学科コースがよくわからない
- 学校生活がブログでよく判るけどブログださい。。。。(学生の雰囲気が見えるのは良い)
- 就活の情報が少なくてわかりにくい
- 普通に使いにくい!!情報の整理がされていない。
- 言いたくない情報は隠してくスタイルがよくわかる(在校生視点)
- スマホでのサイトがとても見にくい!!!!
- モバイルファースト感0!
レスポンシブwebデザイン
デバイスの幅に応じてメディアクリエで分させCSS指定を行う
メディアクエリ
- デバイスの特性によりCSSで分枝させる手法
- 画面の幅に応じてレイアウトを切り替えるブレークポイントを起き、異なるCSS設定を行う。
きょうのひとこと
YDAのサイトが結構よくなくて学生の時にもっと見ておくべきだったと思いました!!
ウェブ科が一部分だけでも作成に参加するとかたのしそうだと思いました。(MDも!!)