1/9 サイトの構成
ワイヤーフレーム
- ページwpデザインする元となる設計図
- ナビゲーションや本文の基本的レイアウトをここまで決めておく
- 好き嫌いが影響を与えないようデザインと切り離して設計

今日のひとこと
今回はxdの作業多めでやりやすかったです

今回はxdの作業多めでやりやすかったです
Webデザインではデザインとコーディングが分離されていてデザイン完成後実装に入る
無意味な作り直しを避けるためにクライアントとどのようなテイストにするのかを事前に決定しておく



XDと合わせて使うのはやりやすくて好きです。
カテゴリ毎の違いが分かりやすいようにカラーを設計し、それをキーカラーにページを展開する

メニューをクリックしたところがリンク先だとわかる必要がある
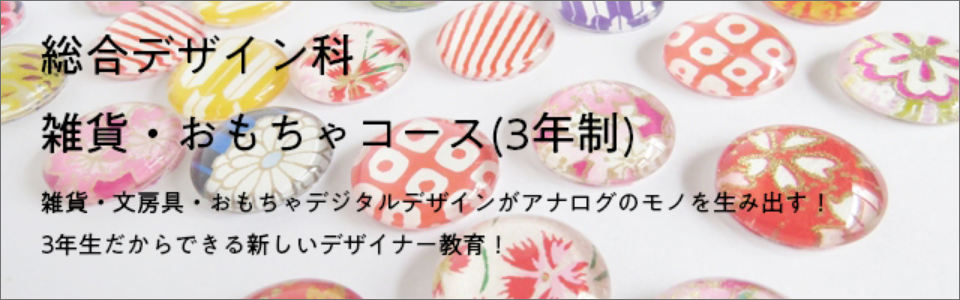
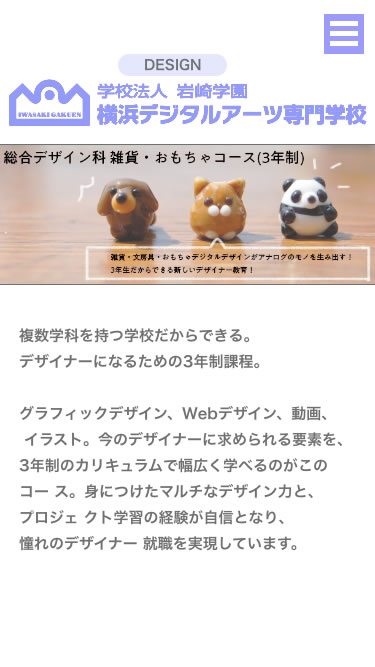
デザインの完成状態のダミー


だんだん形になってきたし、スマホ用もできてすごいなと思いました。