1/7 サイトのデザイン
コンテンツの構成
- 要素の抽出
- 項目名を全てあげる
- カテゴライズ
- グループごとにまとめる
- インデックス付け
- グループに相応しい見出しをつける
デザインと実装(コーデイング)の分離
webではデザインとコーディングが分離されていてデザインの完成後、実装に入る
- デザイン修正はコーディングもやり直しになる
- コーディングのしやすさにとらわれずデザインのバランスを保てる
- 実装が可能かを考えながらデザインする
デザインテイスト
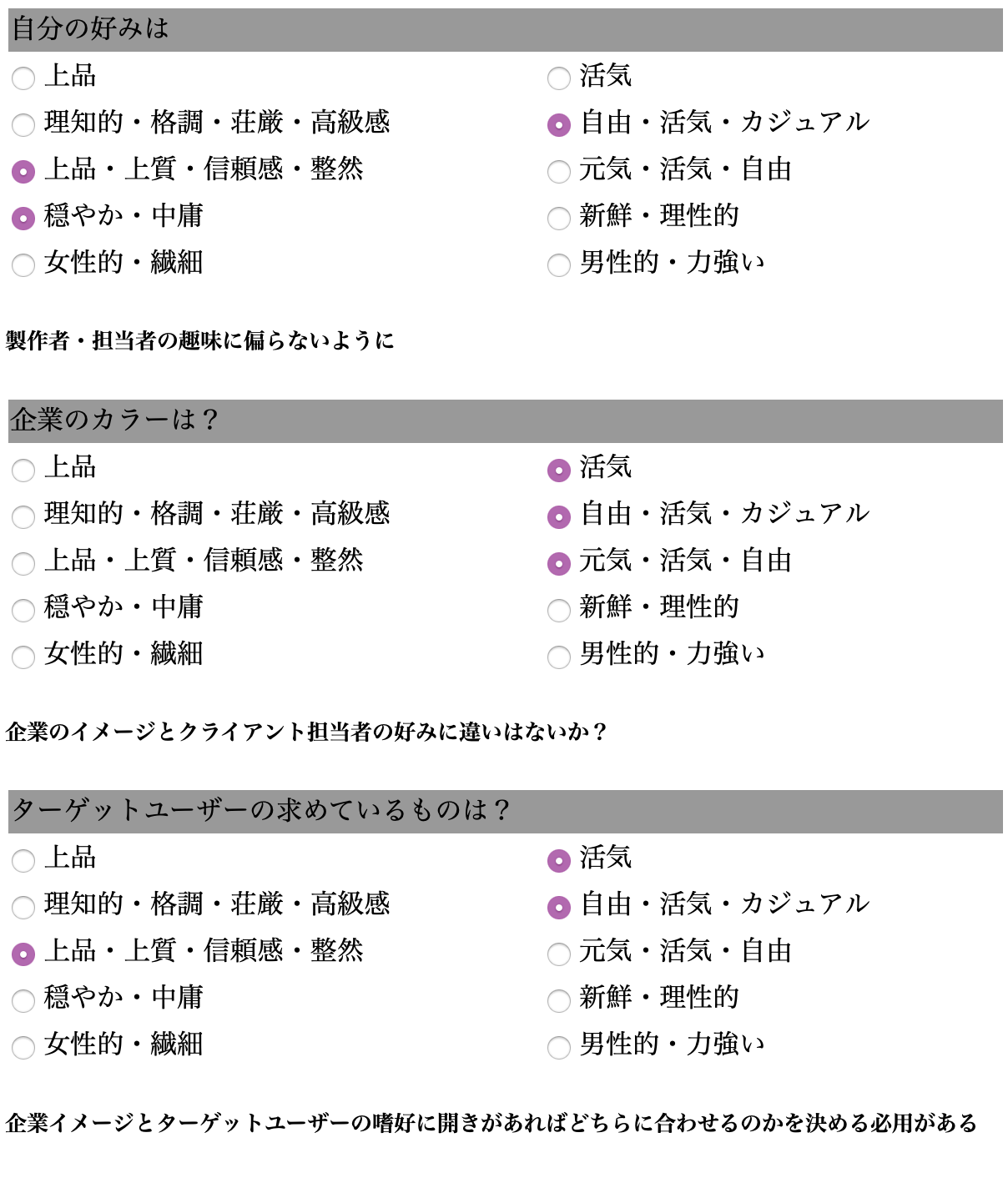
無意味な作り直しを避けるためにクライアントとどのようなテイストにするか事前に決定しておく


複数案
A案
B案