1/7 サイトのデザイン
コンテンツの構成
- 要素の抽出
- カテゴライズ
- インデックス付け
- グループに相応しい見出しをつける
デザインと実装(コーディング)の分離
コンテンツの構成
- 要素の抽出
- カテゴライズ
- インデックス付け
- グループに相応しい見出しをつける
デザインと実装(コーディング)の分離
webではデザインとコーディングが分離されていてデザイン完成後実装に入る
- デザイン修正はコーディングもやり直しになる
- コーディングのしやすさにとらわれずデザインのバランスを保てる
- 実装可能かを考えながらデザインをする
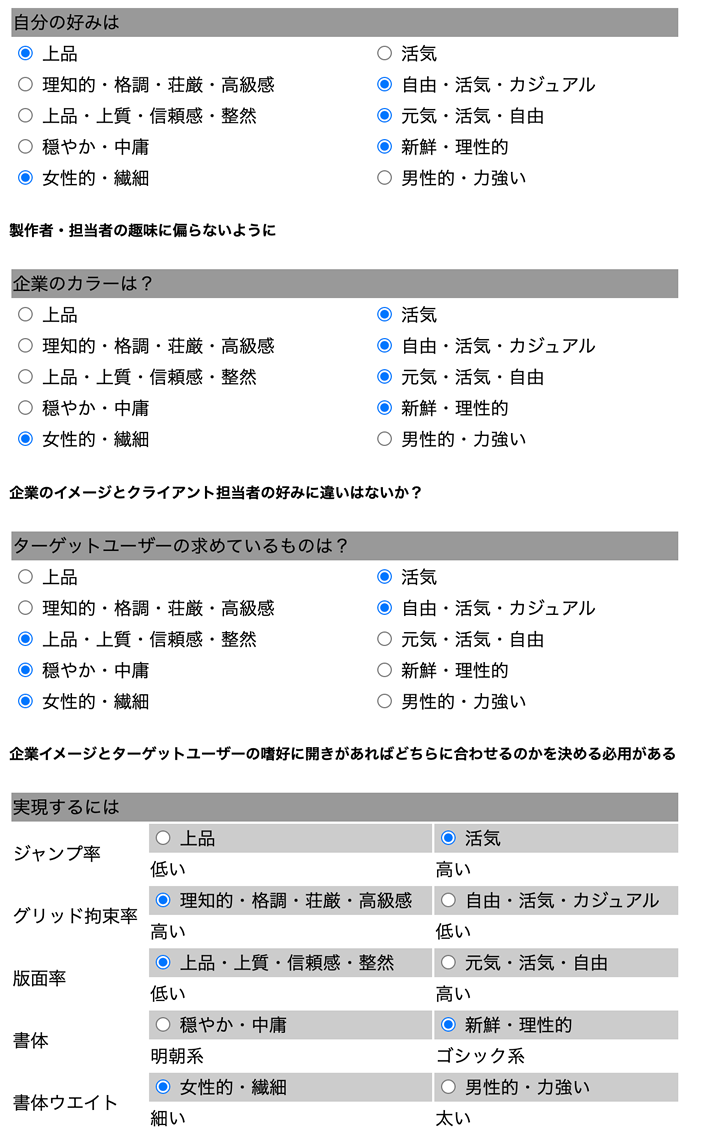
デザインテイスト
無意味な作り直しを避けるためにクライアントとどの様なテイストにするか事前に決定しておく

複数案
クライアントが介在する場合、複数案を与えて選ばせることで制作への連帯感や洗濯への責任感を共有してもらえる
A案

B案

今日の一言
今回の授業内では複数案のA案すら仕上げる事が出来なかったので次回の授業含めて頑張ります(反省)