1/7 サイトのデザイン
コンテンツの構成
- 要素の抽出
- 項目名を全てあげる
- カテゴライズ
- グループごとにまとめる
- インデックス付け
- グループに相応しい見出しをつける
デザインと実装(コーディング)の分離
webではデザインとコーディングが分離されていてデザイン完成後実装に入る
- デザイン修正はコーディングもやり直しになる
- コーディングのしやすさにとらわれずデザインのバランスを保てる
- 実装可能かを考えながらデザインする
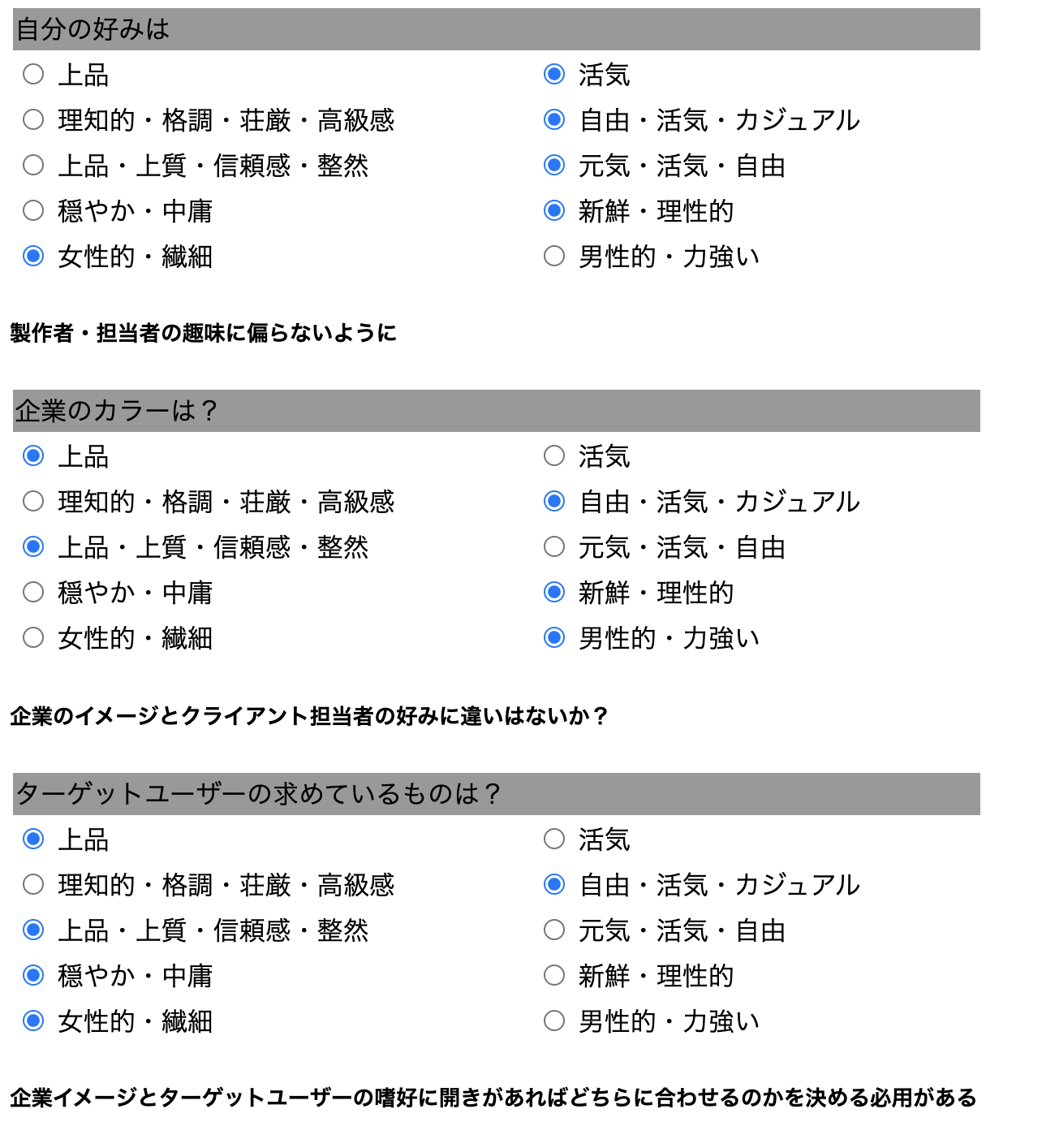
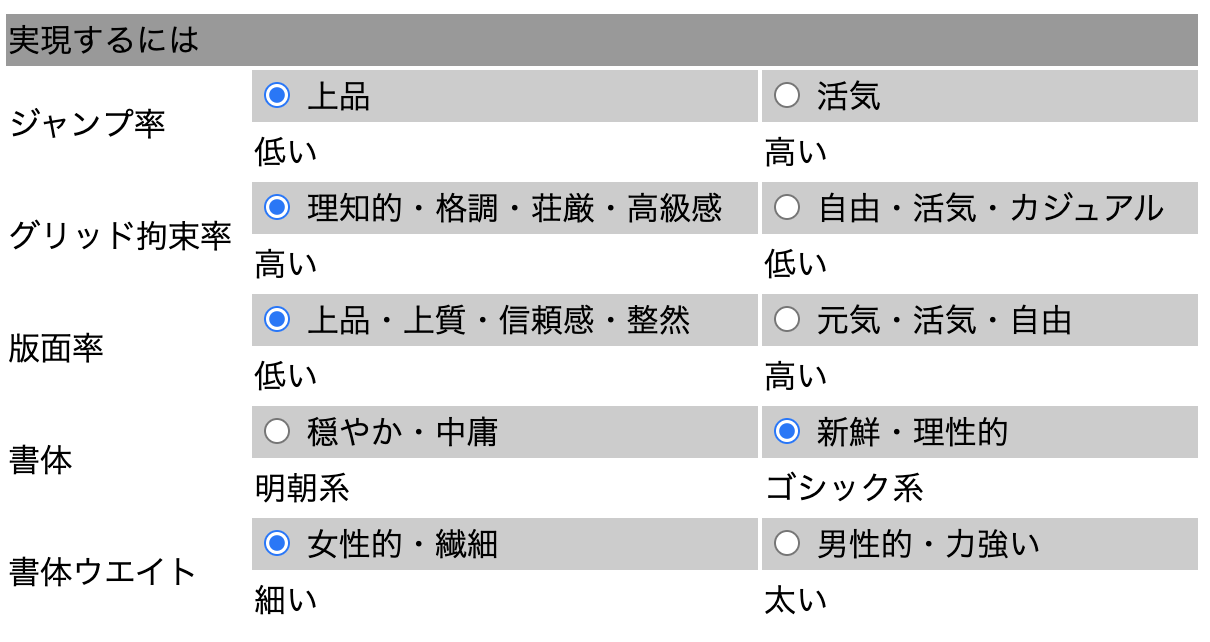
デザインテイスト
無意味な作り直しを避けるためにクライアントとどのようなテイストにするか事前に決定しておく


複数案
クライアントが介在する場合、複数案を与えて選ばれることで制作への連帯感や選択への責任感を共有してもらえる
A案

デザイン系統でシンプルに制作して、グラフィックデザインをイメージさせるよう制作しました。
B案

蛍光色を使用し目立たせました。イラストと画像を合成させ、グラフィックを連想させました。
今日のひとこと
デザイン系を制作するの楽しいです。
企画コンテンツ案
やりたいもの
- 学食全部食べてみた
- アリーナイベントガイド
- YDA美術館
実現制の高いもの
- YDAでの2年間を振り返る
- 授業紹介
- オリジナルサイトを作る
スペシャルコンテンツ
YDAdeno2年間を振り返る
YDAでの2年間の成長をこれまで作成した作品から振り返る
1/14 デザイン
カラースキーム
カテゴリ毎の違いを明確化できるようカラーを設計士、それをキーカラーに展開する
メニューとタイトルの関係性の整理
- メニューとタイトルの位置関係
- 極力近くへ配置し関係性を明確に
- カラースキーム・表記の統一
- 統一を図り関連性を明快に
スペシャルコンテンツ
YDAでの2年間を振り返る
YDAでの2年間の成長をこれまで作成した作品から振り返る
今日のひとこと
XDでところところわからないところがあったので確認お願いします。。。学校名の下のあの文字はどこからとってるのでしょう(;_;)
2/4 企業サイトの制作過程
企業サイトの進行
- 企画〜構成までが長く実制作の時間は短い
- 実制作の裏で多くの作業が行われている事に留意する
さいごのひとこと
難しかったですが、なんとかできるところまでできました。約1年間ありがとうございました。