1/7 サイトのデザイン
コンテンツの構成
- 要素の抽出
- 項目名を全てあげる
- カテゴライズ
- グループごとにまとめる
- インデックス付け
- グループに相応しい見出しをつける
デザインと実装(コーディング)の分離
webではデザインとコーディングが分離されていてデザイン完成後実装に入る- デザイン修正はコーディングもやり直しになる
- コーディングのしやすさにとらわれずデザインのバランスを保てる
- 実装可能かを考えながらデザインする
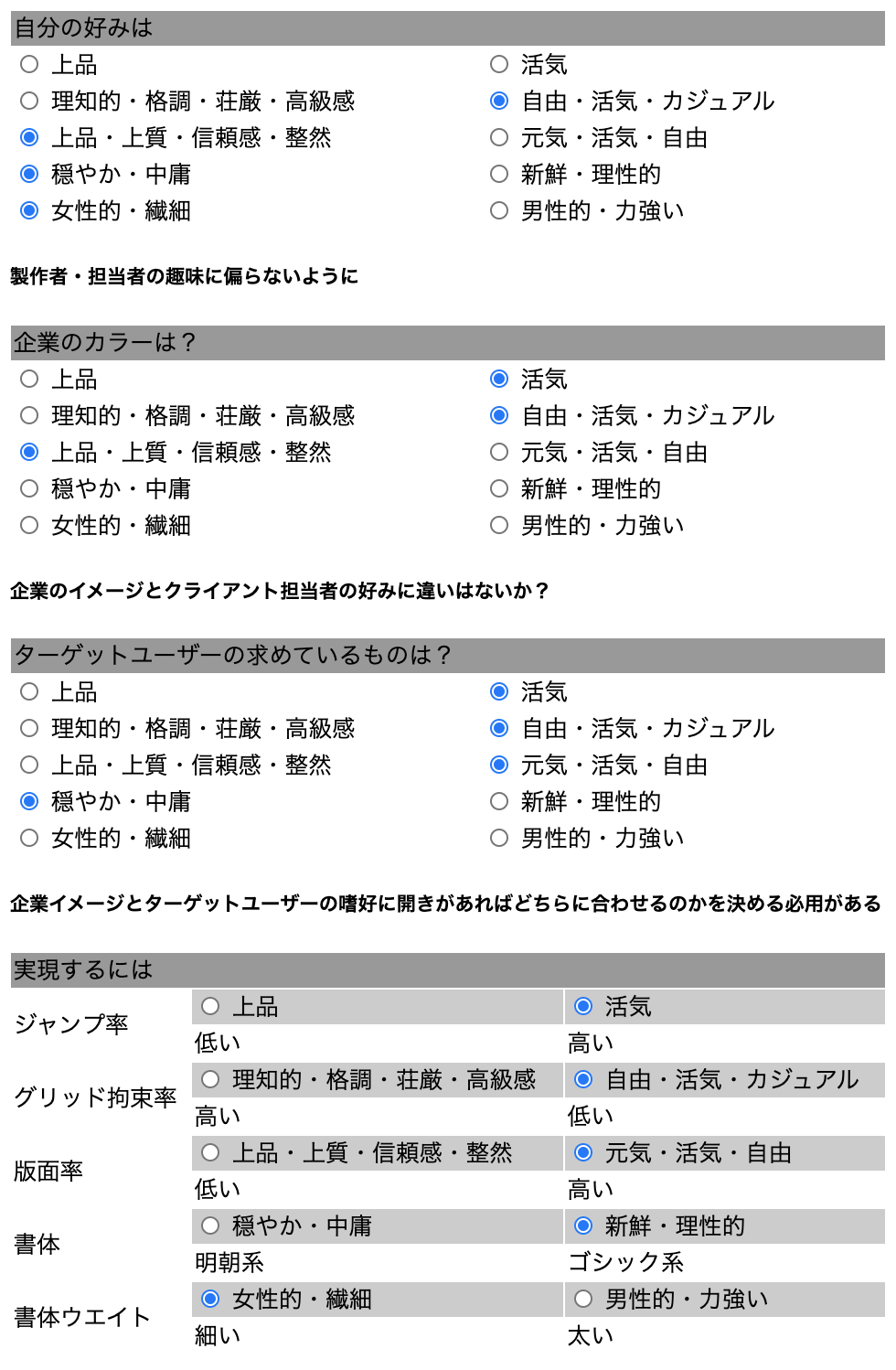
デザインテイスト
無意味な作り直しを避けるためにクライアントとどの様なテイストにするか事前に決定しておく
複数案
クライアントが介在する場合、複数案を与えて選ばせることで制作への連帯感や選択の責任感を共有してもらえる。A案
 学校の外見を使う事で学校のアピールと、カラフルな色を使う事でポップなイメージに
B案
学校の外見を使う事で学校のアピールと、カラフルな色を使う事でポップなイメージに
B案
 青空で爽やかなイメージにして、虹で元気で活気のあるイメージに。
青空で爽やかなイメージにして、虹で元気で活気のあるイメージに。