1/7 サイトのデザイン
コンテンツの構成
- 要素の抽出
- 項目名を全てあげる
- カテゴライズ
- グループごとにまとめる
- インデックス付け
- グループに相応しい見出しをつける
デザインと実装(コーディング)の分離
webではデザインとコーディングが分離されていてデザイン完成後実装に入る
- デザイン修正はコーディングもやり直しになる
- コーディングのしやすさにとらわれずデザインのバランスを保てる
- 実装可能かを考えながらデザインする
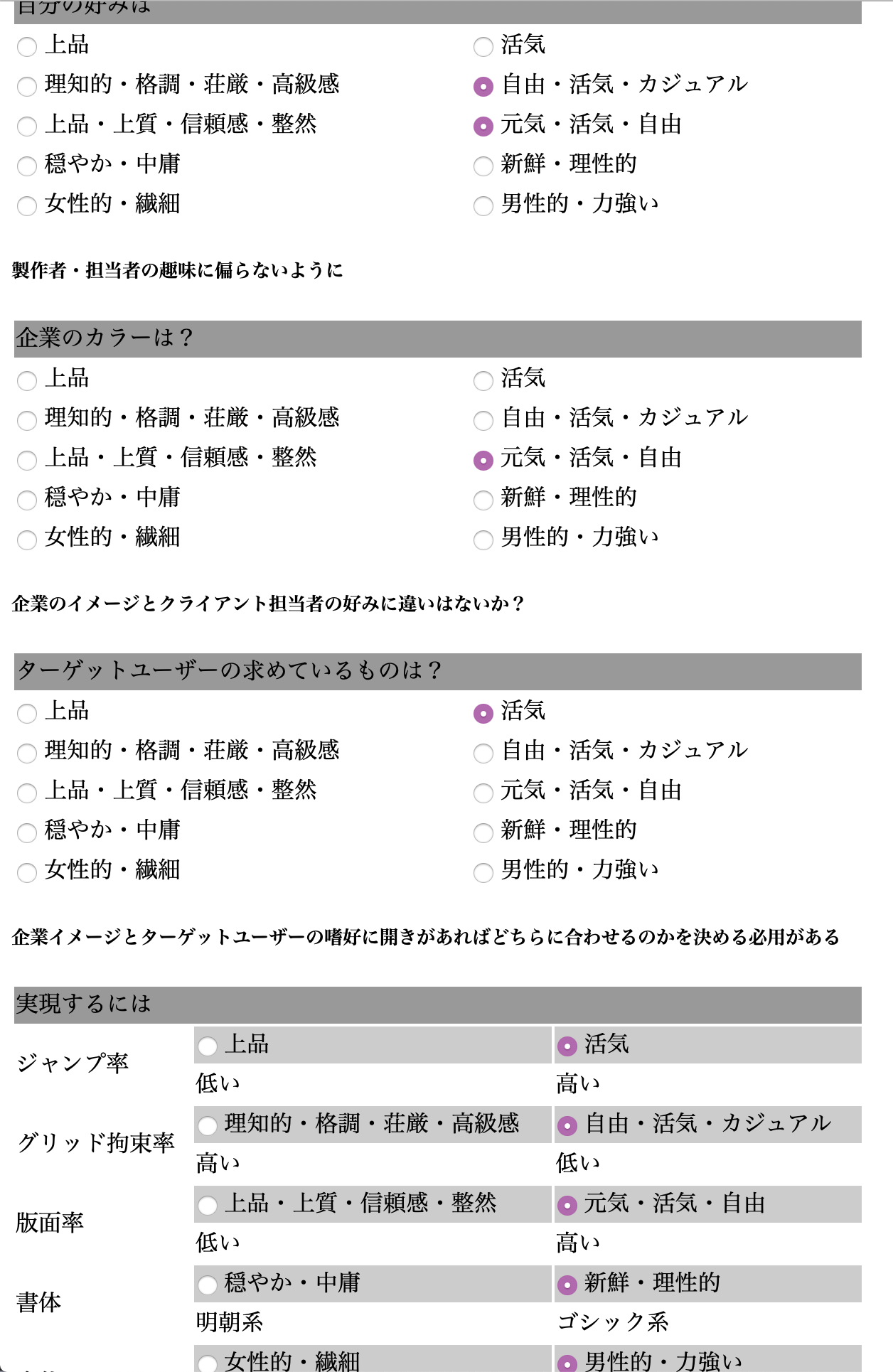
デザインテイスト
無意味な作り直しを避けるためにクライアントとどのようなテイストにするか事前に決定しておく
 複数案
複数案
クライアントが介在する場合、複数案を与えて選ばせることで政策への連帯感や選択への責任感を共有してもらえる
A案
 街並みの写真を使って少しおしゃれに見せています。
街並みの写真を使って少しおしゃれに見せています。
 ユニークな楽しい感じにしました。
ユニークな楽しい感じにしました。