1/7 サイトのデザイン
コンテンツ構成
- 要素の抽出
- 項目名を全てあげる
- カテゴライズ
- グループごとにまとめる
- インデックス付け
- グループに相応しい見出しをつける
デザインと実装(コーディング)の分離
webではデザインとコーディングが分離されていてデザイン完成後実装に入る
- デザイン修正はコーデジングもやり直しになる
- コーディングのしやすさにとらわれずデザインのバランスを保てる
- 実装可能かを考えながらデザインをする
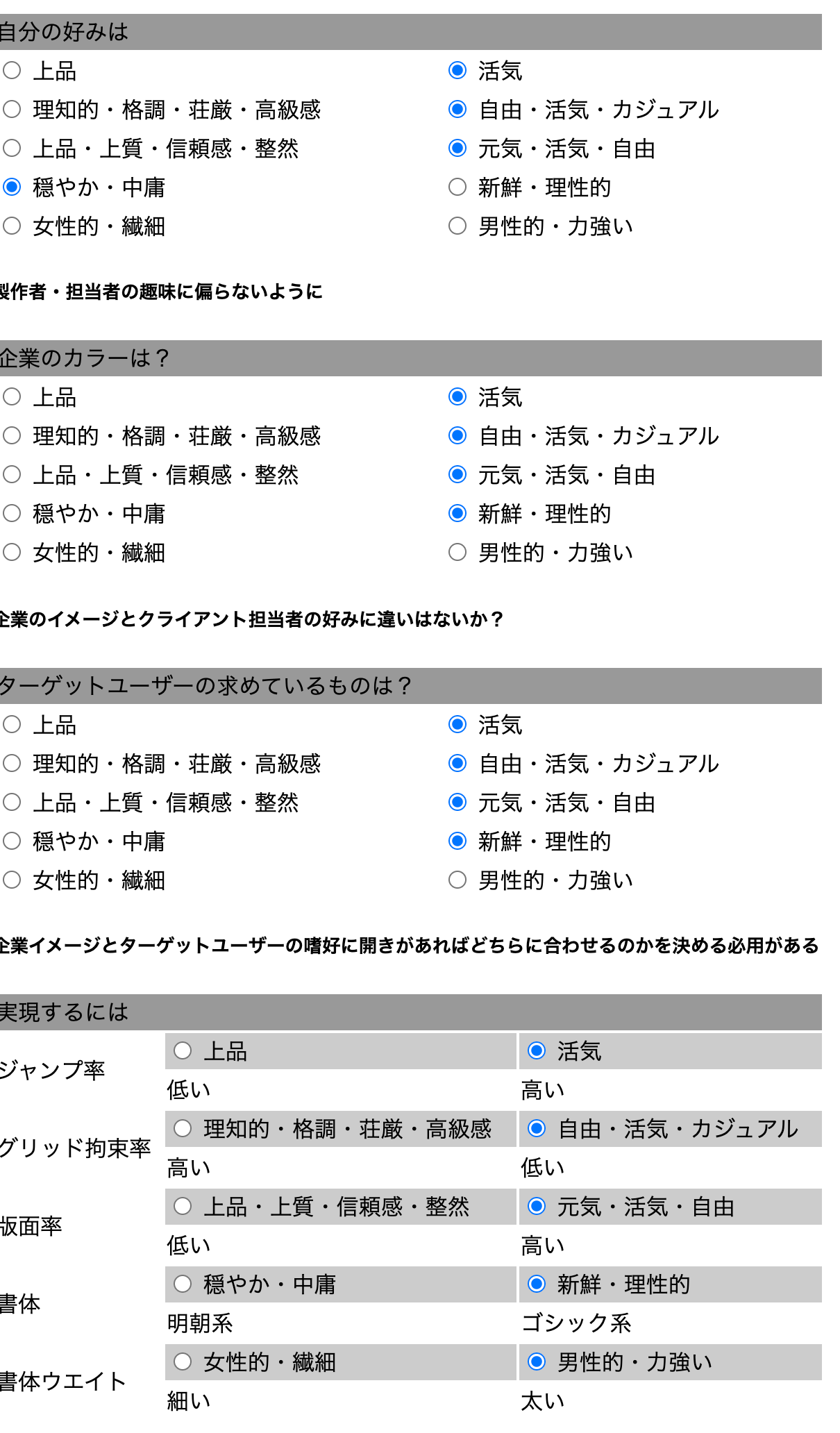
デザインのテイスト
無意味な作り直しを避けるためにクライアントとどの様なテイストにするか事前に決定しておく
 複数案
複数案
クライアントが企在する場合、複数案与えて選ばせることで制作への連帯感や選択への責任感を共有してもらえる
A案
 制作にとって必要不可欠なパソコンのモニターに今流行りのネオンライト (?)を取り入れている
制作にとって必要不可欠なパソコンのモニターに今流行りのネオンライト (?)を取り入れている
B案

デジタルアーツと横浜といえばカモメそれらを油彩調にデザインしました
今日の一言
デザイン考えるのが大変です
1/14 デザイン
カラースキーム
カテゴリ毎の違い明確化できるようカラーを設計し、それをキーカラーに展開する。
メニューとタイトルの関係性の整理
- メニューとタイトルの位置関係
- 極力近くへ配置し関係性を明確に
- カラースキーム・表記の統一
- 統一を図り 関係性を明快に
スペシャルコンテンツ
作品紹介 漫画掲載 実現性の高いもの ラジオ イラストランキング(定期開催)
作品の定期開催
今日の一言
上手にできました
2/4 企業サイトの制作過程
企業サイトの進行
- 企画〜構成までが長く実制作の時間は短い
- 実制作の裏で多くの作業を行われていることに留意する
今日の一言
上手にできました