1/7 サイトのデザイン
コンテンツの構成
- 要素の抽出
- 項目名をすべてあげる
- カテゴライズ
- グループごとにまとめる
- インデックス付け
- グループに相応しい見出しをつける
デザインと実装 (コーディング)の分離
webではデザインとコーディングが分離されていてデザイン完成後実装に入る
- デザイン修正はコーディングもやり直しになる
- コーディングのしやすさにとらわれずデザインのバランスを保てる
- 実装可能かを考えながらデザインする
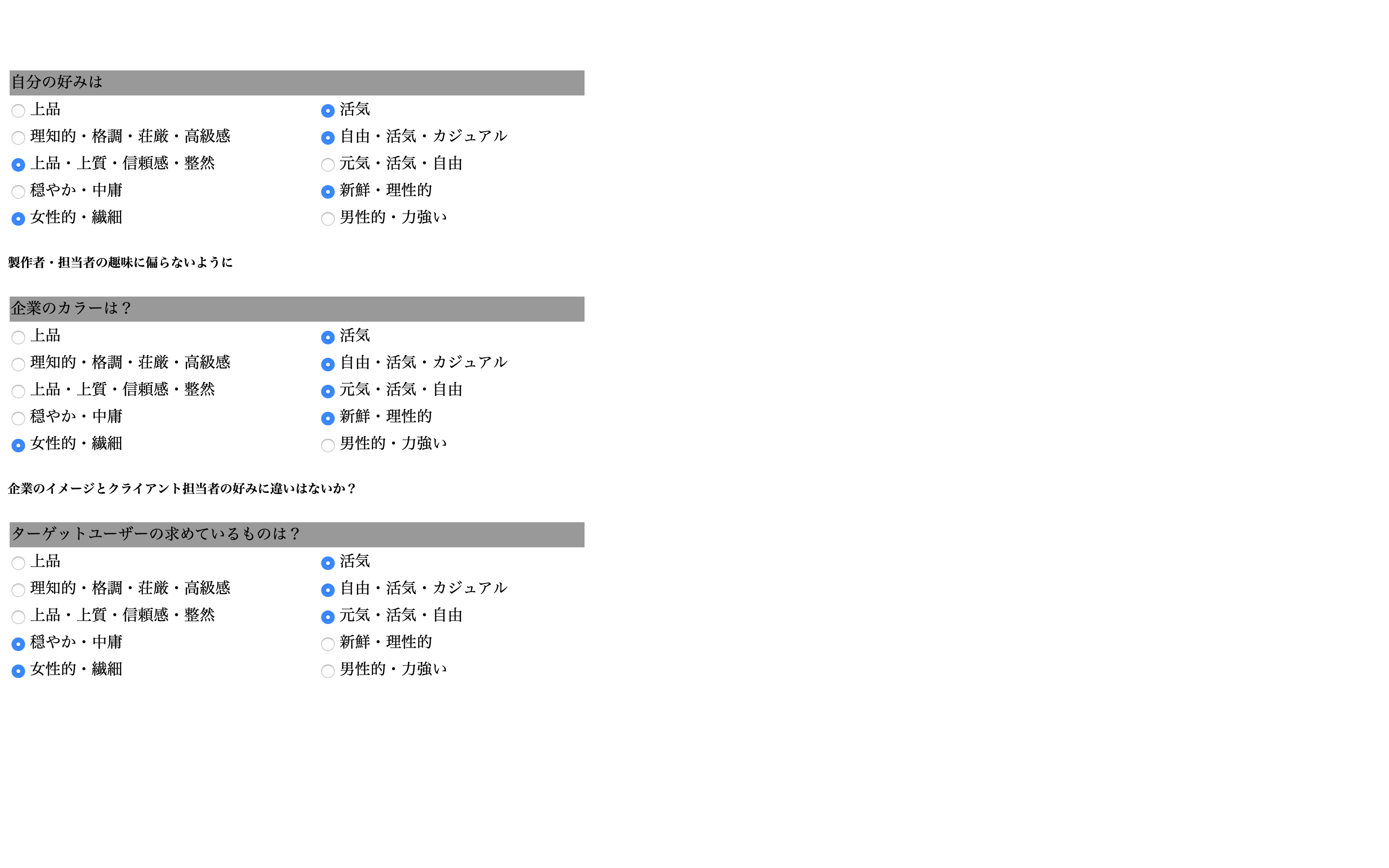
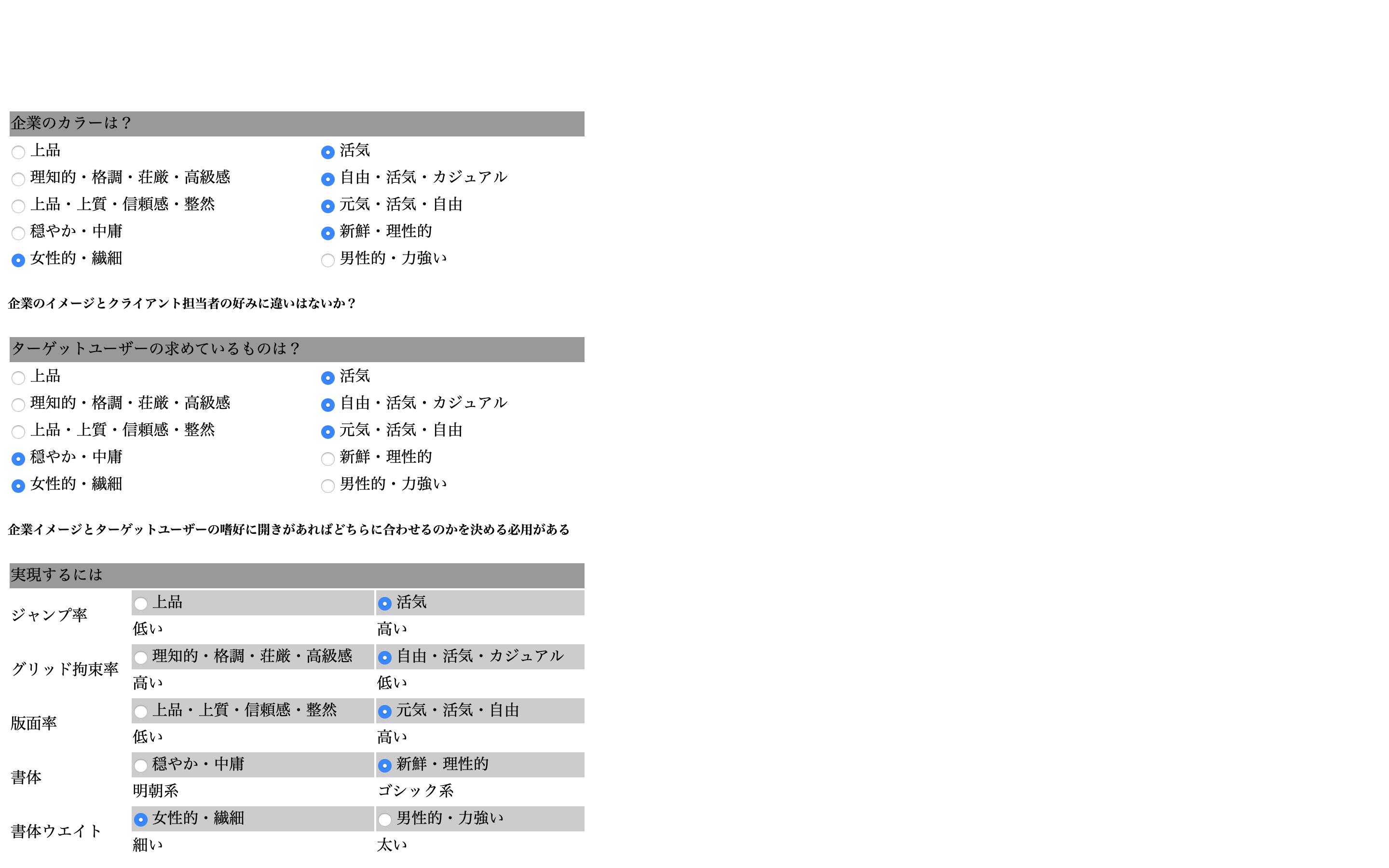
デザインテイスト
無意味な作り直しを避けるためにクライアントとどのようなテイストにするか 事前に決定しておく


複数案
クライアントが介在する場合、複数案を与えて選ばせることで制作への連帯感や選択への責任感を共有してもらえる
A案

メディア関連の技術を取り扱うというイメージを持たせるデザイン
B案

新横浜の都会を写すことで先端的イメージを持たせるデザイン