1/7 サイトのデザイン
コンテンツの構成
- 要素の抽出
- 項目名を全てあげる
- カテゴライズ
- グループごとにまとめる
- インデックス付け
- グループに相応しい見出しをつける
デザインと実装(コーディング )の分離
webではデザインとコーディングが分離されていてデザイン完成後実装に入る
- デザイン修正後はコーディングもやり直しになる
- コーディングのしやすさにとらわれずデザインのバランスを保てる
- 実装できるかを考えながらデザインする
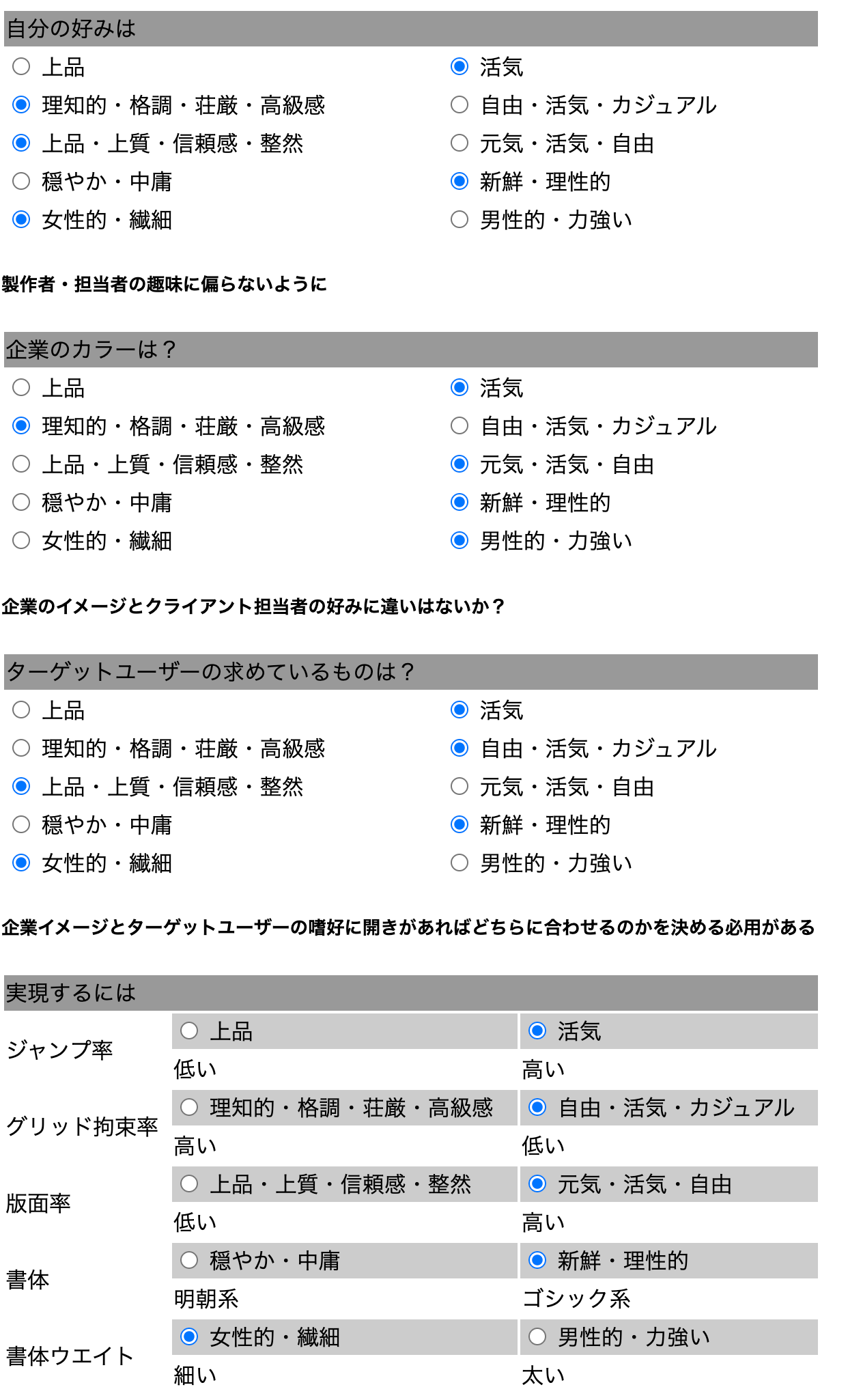
デザインテイスト
無意味な作り直しを避ける為にクライアントとどの様なテイストにするかを事前に決めておく

複数案
クライアントが介在する場合、複数案を与えて選ばせることで制作への連帯感と選択への責任を共有してもらえる
A案

文字配置分の余白をシェイプで作り洒落た感じにした。ドットや色加工で学校の雰囲気を明るく魅せた
B案

アナログ的なコラージュをイメージして、チープな可愛らしさのあるビジュアルにした。
今日のひとこと
デザインを考える必要がある内容にしては時間が少なかった。