1/7 サイトのデザイン
コンテンツの構成
- 要素の抽出⚪︎項目名を全てあげる
- カテゴライズ⚪︎グループごとにまとめる
- インデックス付け
- グループに相応しい見出しをつける
デザインと実装(コーディング)の分離
webではデザインとコーディングが分離されていてデザイン完成後実装に入る
- デザイン修正はコーディングもやり直しになる
- コーディングのしやすさにとらわれずデザインのバランスを保てる
- 実装可能かを考えながらデザインする
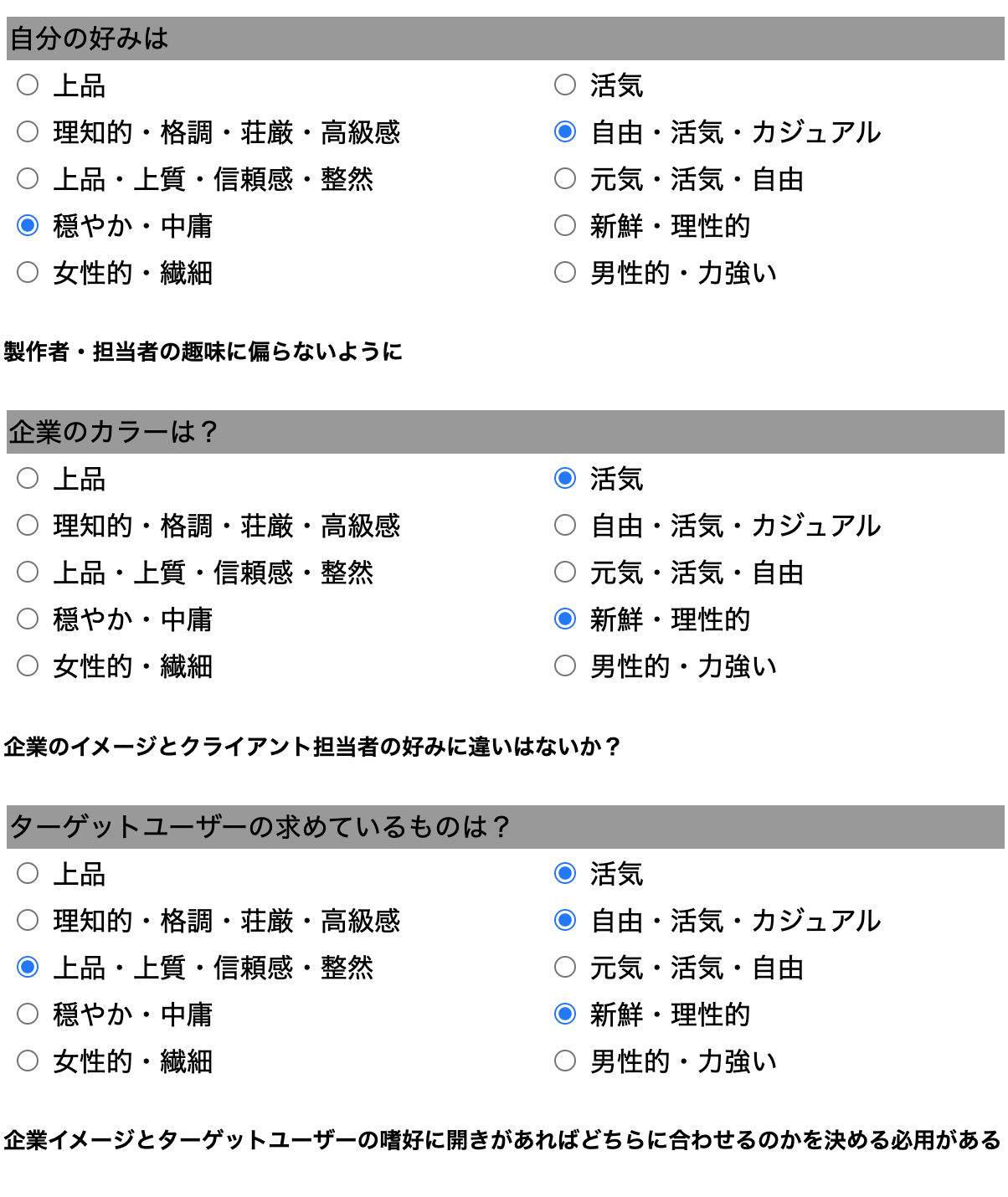
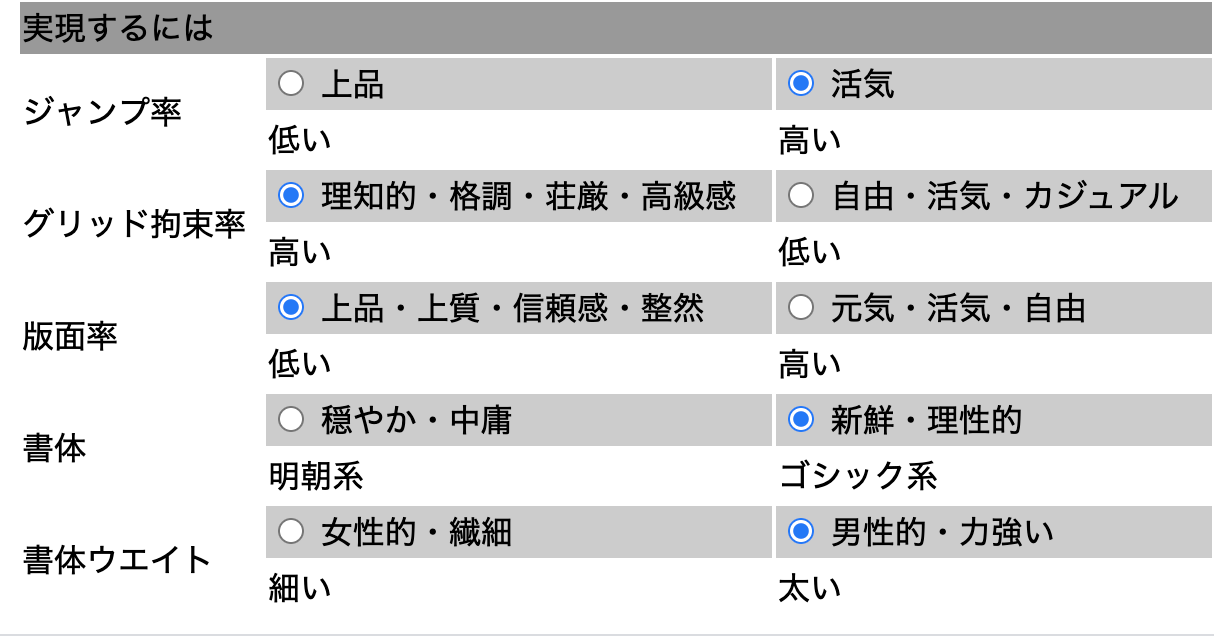
デザインテイスト
無意味な作り直しを避けるためにクライアントとどの様なテイストにするか事前に決定しておく


複数案
クライアントが介在する場合、複数案を与えて選ばせることで制作への連帯感や選択への責任感を共有してもらえる
A案
新横浜感を出したかったので横アリを使用しました。港南ぽさも出したくて青みがけました。
B案
デザイナーっぽさを表現しました。
企画コンテンツ案
やりたいもの
- 学食全部食べてみた
- アリーナイベントガイド
- YDA美術館
実現生の高いもの
- YDAでの2年間を振り返る
- 授業紹介
- オリジナルサイトを作る
1/14デザイン
カラースキーム
カテゴリーの毎の違いを明確化できるようカラーを設計し、それをキーカラーに展開する
メニューとタイトルの関係性の整理
- メニューとタイトルの位置関係⚪︎極力近くに配置し関係性を明確に
- カラースキーム・表記の統一⚪︎統一を図り関係性を明快に
スペシャルコンテンツ
YDAでの2年間を振り返る
YDAでの2年間の成長をこれまで作成した作品から振り返る
2/4 企業サイトの制作過程
企業サイトの進行
- 企画〜構成までが長く実制作の時間は短い
- 実制作の裏で多くの作業が行われている事に留意する
さいごのひとこと
きょうのひとこと
今日もちんぷんかんぷんでした