1/7 サイトのデザイン
コンテンツの構成
- 要素の抽出
- 項目名を全てあげる
- カテゴライズ
- グループごとにまとめる
- インデックス付け
- グループに相応しい見出しを付ける
デザインと実装(コーディング)の 分離
webではデザインとコーディングが分離されていてデザイン完成後実装に入る
- デザイン修正はコーディングもやり直しになる
- コーディングのしやすさにとらわれずデザインのバランスを保てる
- 実装可能かを考えながらデザインする
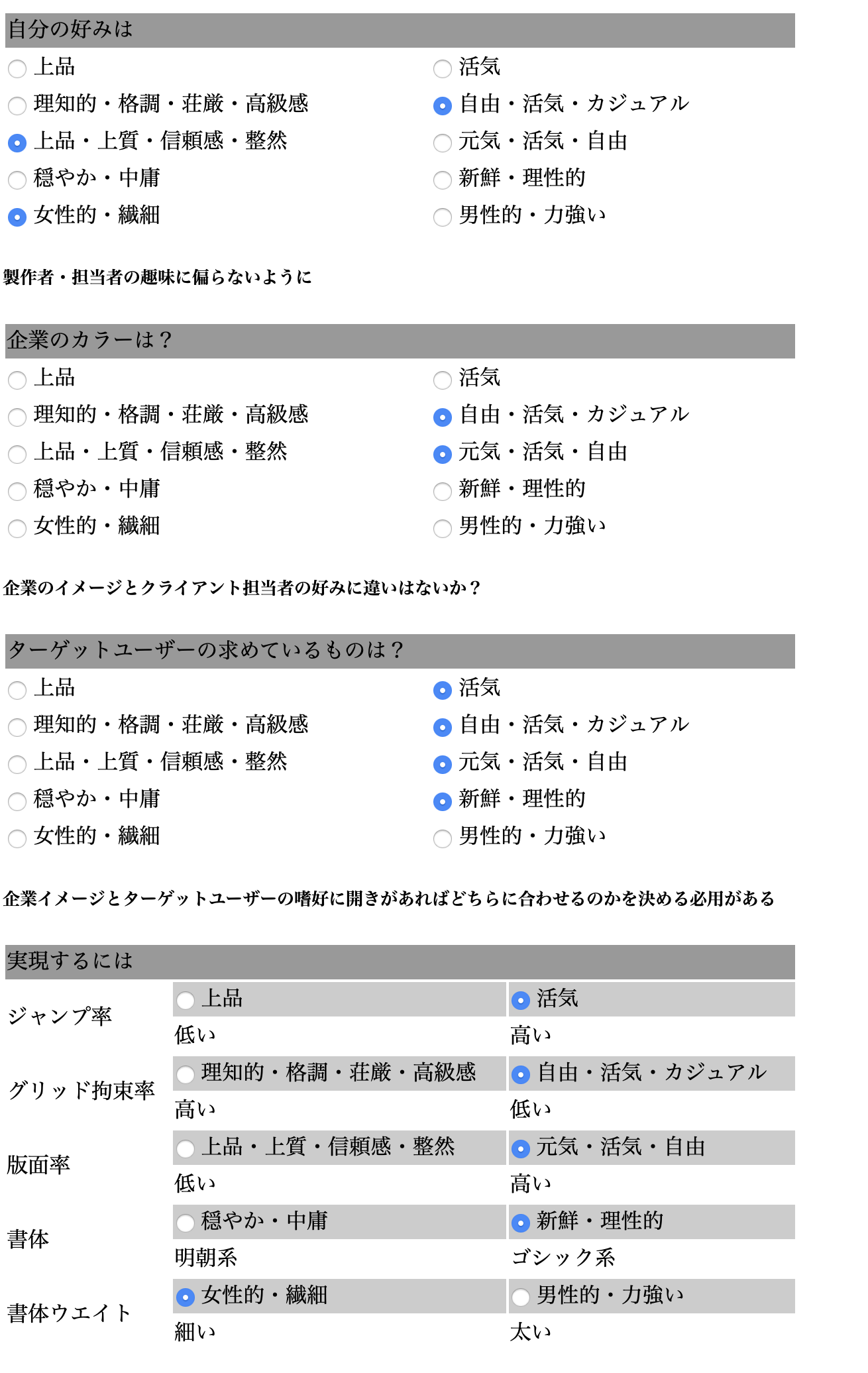
デザインテイスト
無意味な作り直しを避けるためにクライアントとどの様なテイストにするか事前に決定しておく

複数案
クライアントが介在する場合、 複数案を与えて選ばせることで制作への連帯感や選択への責任感を共有してもらえる。
A案

学校の校舎をドットでカラフルに活発なイメージで作成。
B案

個性的で自由なイメージで作成しました。
今日の一言
複数案出すのがこの時間だと厳しかった。