1/7 サイトのデザイン
コンテンツの構成
- 要素の抽出
- 項目名を全てあげる
- カテゴライズ
- グループごとにまとめる
- インデックス付け
- グループに相応しい見出しをつける
デザインと実装(コーディング)の分離
webではデザインとコーディングが分離されていてデザイン完成後実装に入る- デザイン修正はコーディングもやり直しになる
- コーディングのしやすさにとらわれずデザインのバランスを保てる
- 実装可能を考えながらデザインする
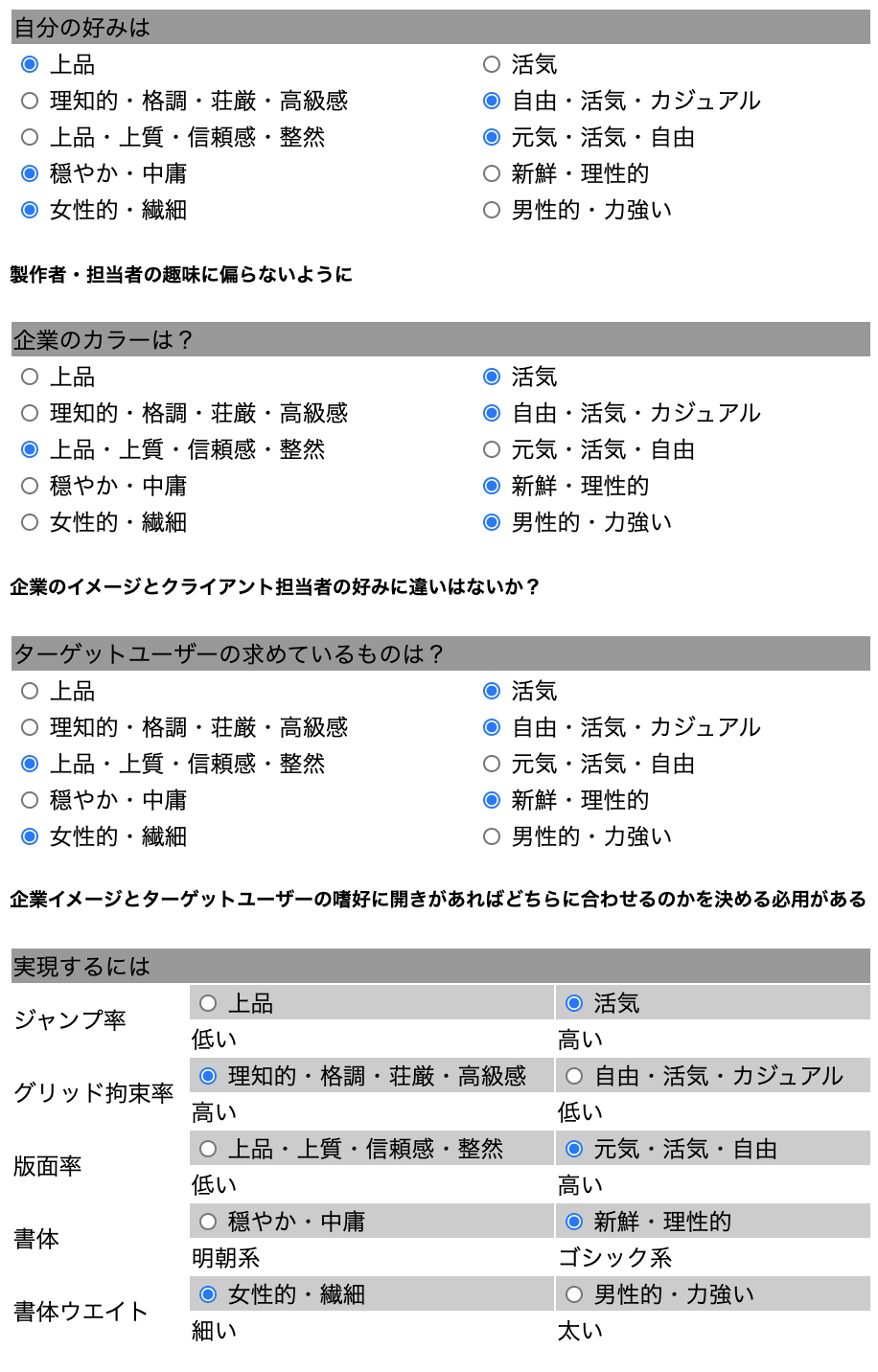
デザインテイスト
無意味な作り直しを避けるためにクライアントとどの様なテイストにするか事前に決定しておく

複数案
クライアントが介在する場合、複数案を与えて選ばせることで制作への連帯感や選択への責任感を共有してもらえる
A案

教室の背景と色々なタイプの作品で学校の様子がわかるようにし、信頼性を高める青系のグラデーションをかけました。
B案
 学校の外観と活気的なイメージを与える黄色のグラデーションを使用しました。
学校の外観と活気的なイメージを与える黄色のグラデーションを使用しました。