1/7 サイトのデザイン
コンテンツの構成
- 要素の抽出
- 項目名を全てあげる
- カテゴライズ
- グループごとにまとめる
- インデックス付け
- グループにふさわしい見出しをつける
デザインと実装(コーディング)の分離
webではデザインとコーディングが分離されていてデザイン完成後実装に入る
- デザイン修正はコーディングもやり直しになる
- コーディングのしやすさにとらわれずデザインのバランスを保てる
- 実装可能かを考えながらデザインする
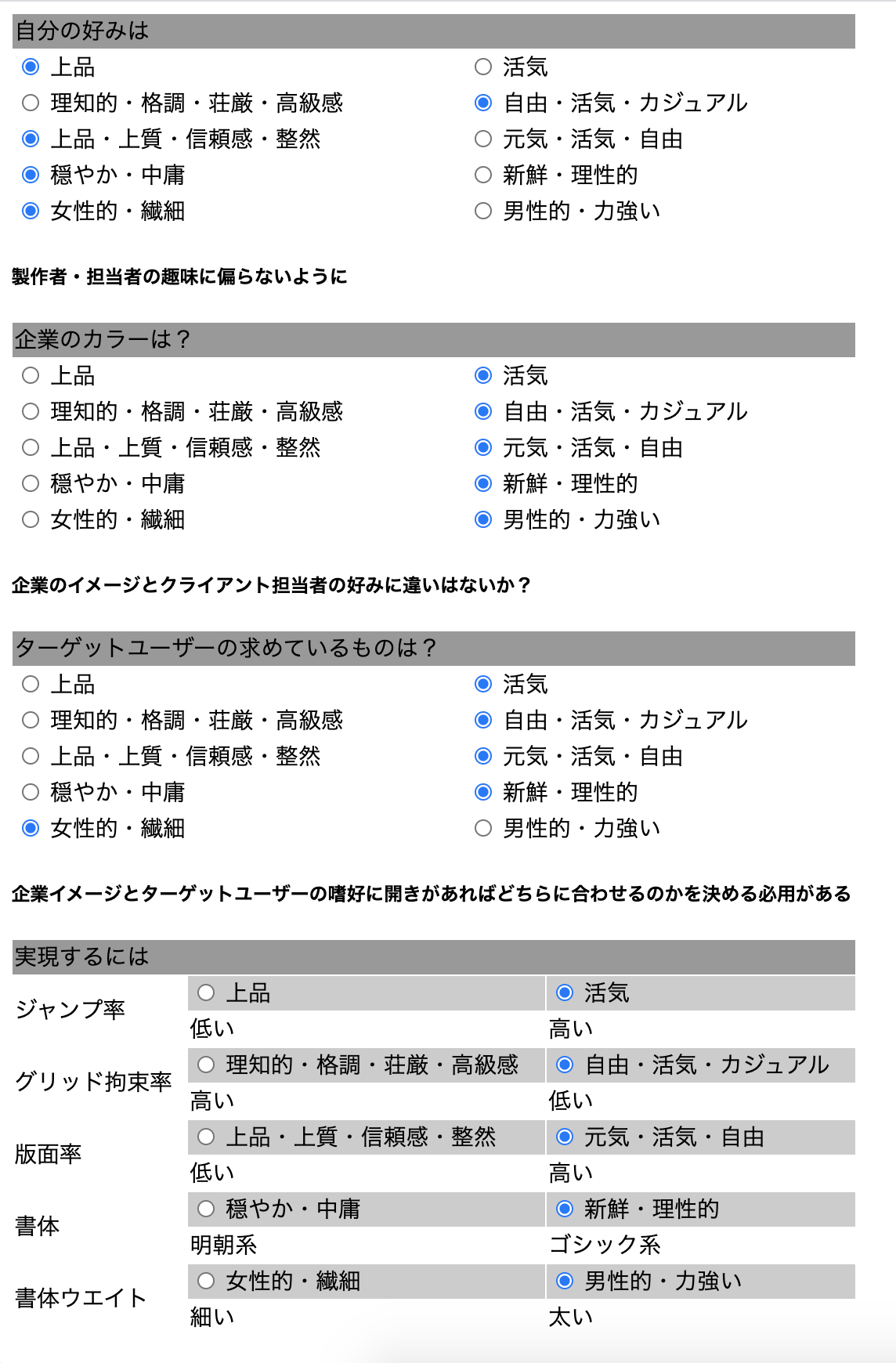
デザインテイスト
無意味な作り直しを避けるためにクライアントとどの様なテイストにするか事前に決定しておく

複数案
クライアントが介在する場合、複数案を与えて運ばせることで制作への連帯感や選択への責任感を共有してもらえる
A案

明度を上げて上品かつ爽やかな印象に。
B案

学校の校舎をイラスト・漫画風に加工。活気や自由さを表現。
きょうのひとこと
ついにデザインに入っていきます。いよいよという感じです。