1/13 サイトのデザイン
コンテンツの構成
- 要素の抽出
- 項目名を全てあげる
- カテゴライズ
- グループ毎にまとめる
- インデックス付け
- グループに相応しい名前を付ける
デザインとコーティングの分離
- デザイン修正はコーティングもやり直しになる
- コーティングのしやすさにとらわれずデザインのバランスを保てる
- 現実可能かを考えながらデザイン
デザインテスト
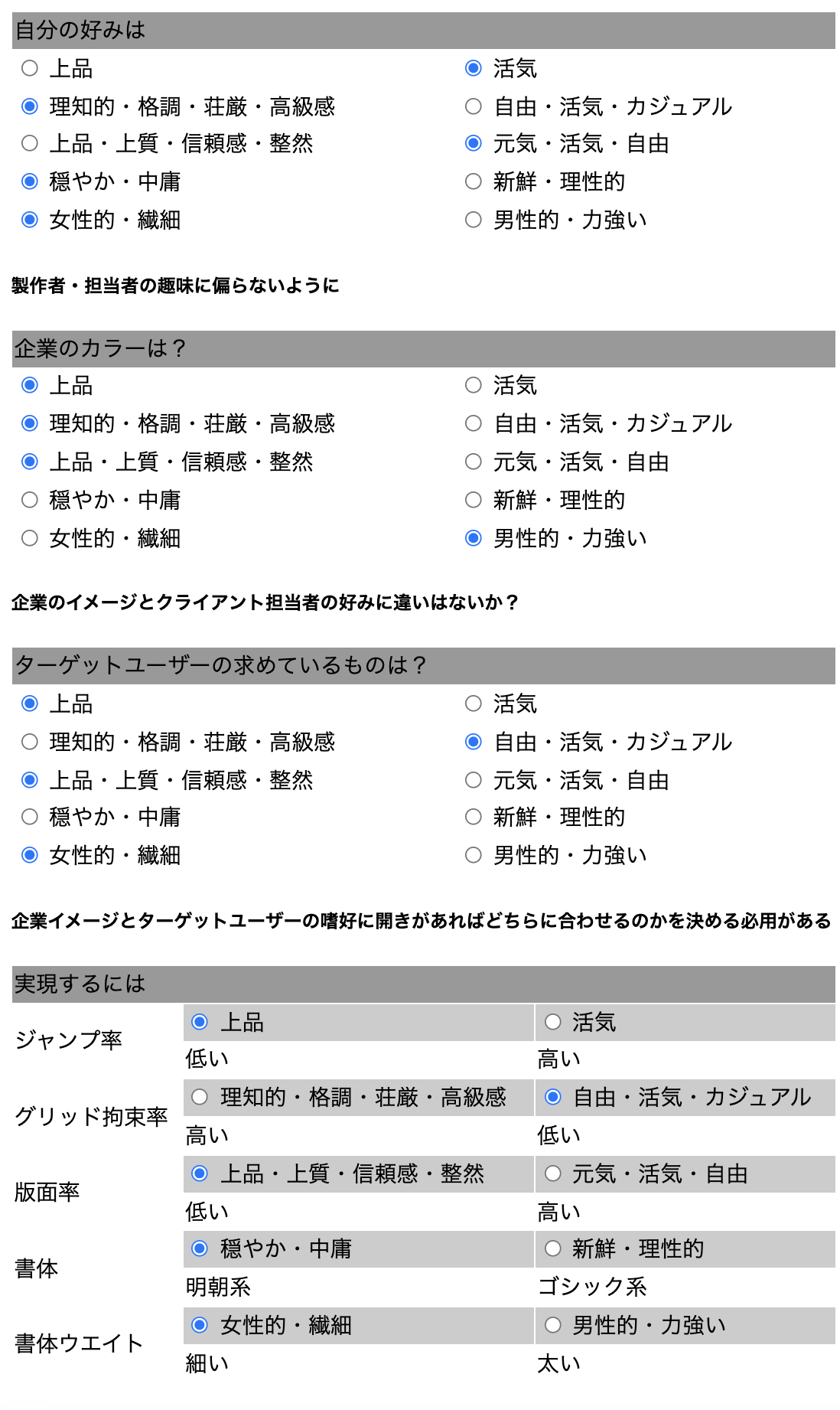
無意味な修正を防ぐためクライアントとどのようなテイストにするか事前に決定しておく

複数案
クライアントが介在する場合、複数案を与えて選ばせることで制作への連帯感や選択への責任感を共有してもらえる
A案

実際のパソコンを使っているときのイメージ
B案

A案と同じだが、写真を使ったもの
今日の一言
考えるのって難しい