1/13 サイトのデザイン
コンテンツの構成
- 要素の抽出 ・項目名を全てあげる
- カテゴライズ ・グループごとにまとめる
- インデックス分け ・グループに相応しい名前をつける
デザインとコーディングの分離
- デザイン修正はコーディングもやり直しになる
- コーディングのしやすさに囚われずデザインのバランスを保てる
- 実現可能かを考えながらデザイン
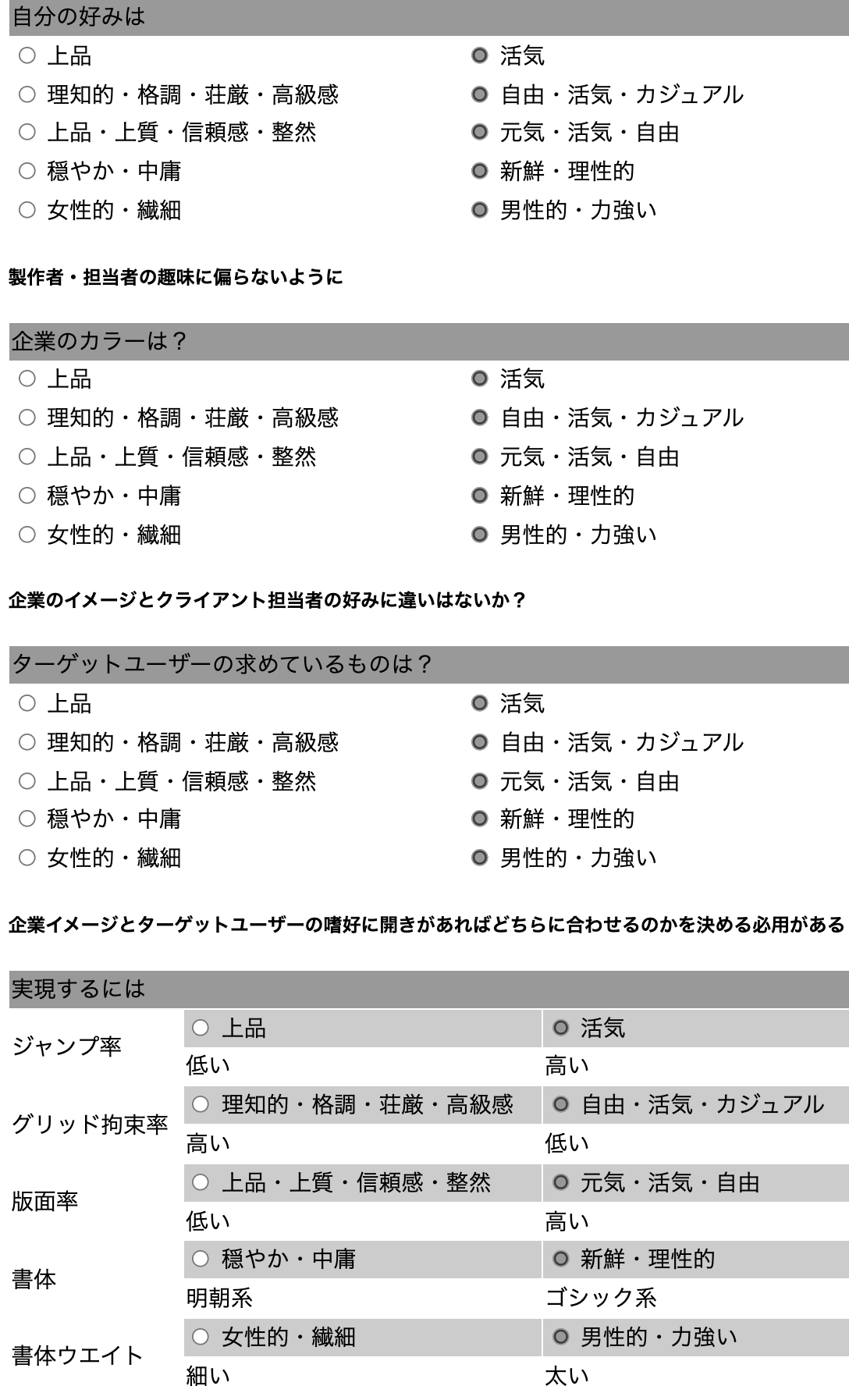
デザインテイスト
無意味な修正を防ぐためクライアントとどのようなテイストにするか事前に決定しておく

複数案
クライアントが介在する場合、複数案を与えて選ばせることで制作への連帯感や選択への責任感を共有してもらえる
A案

空で無限大の可能性や明るい未来を表しました。
B案

学校を配置することにより、より現実味のある一枚にしました。虹で元気の出る感じを出しました。
きょうのひとこと
今日は画像を作りましたがセンスがあまりなくて良いものができませんでした。