1/13 サイトのデザイン
コンテンツの構成
1.要素の抽出
。項目名を全てあげる
2.カテゴライズ
。グループ毎にまとめる
3.インデックス付け
。グループに相応しい名前を付ける
デザインとコーディングの分離
デザイン修正はコーディングのやり直しになる
コーディングのしやすさにとらわれずデザインのバランスを保てる
実現可能かを考えながらデザイン
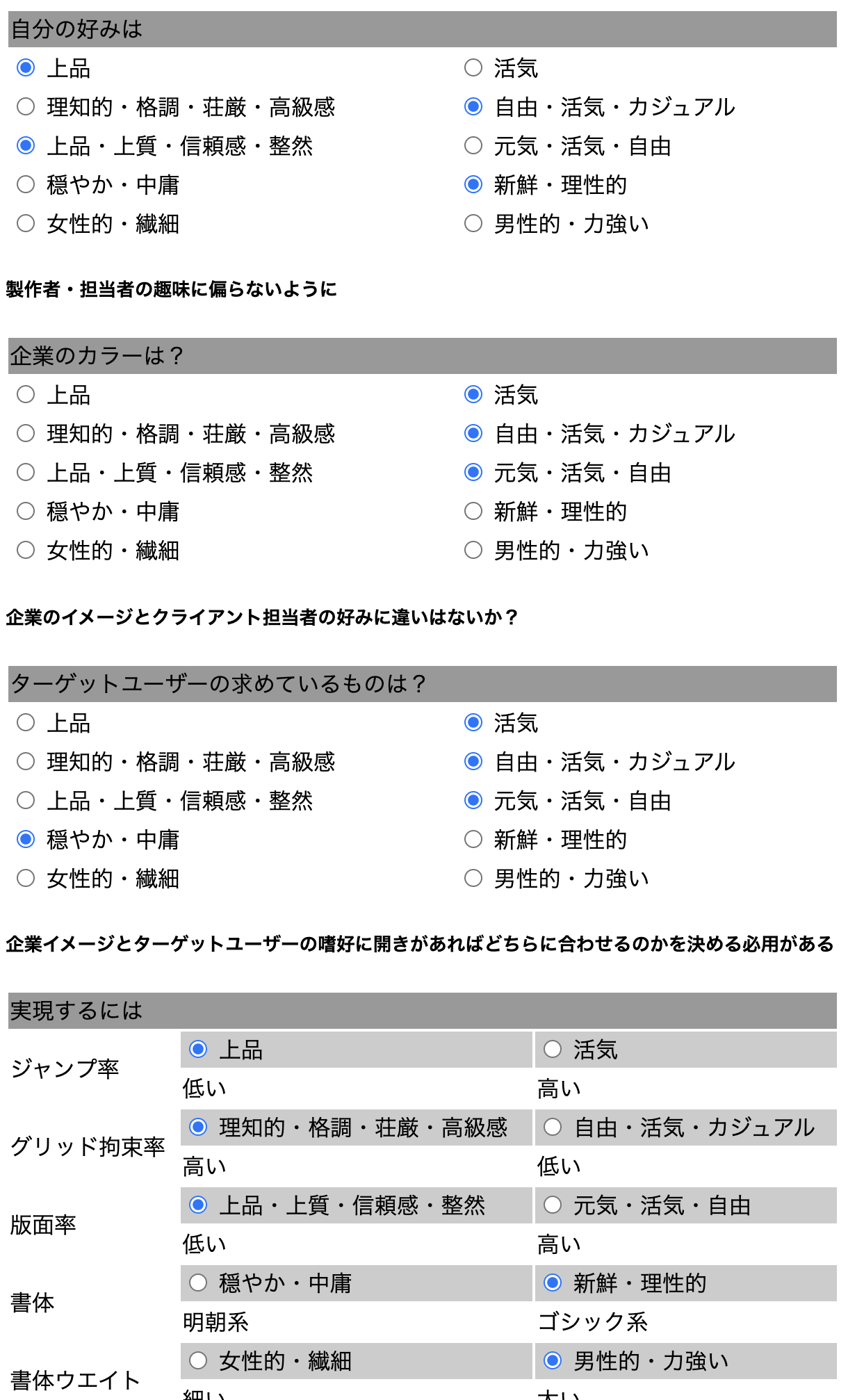
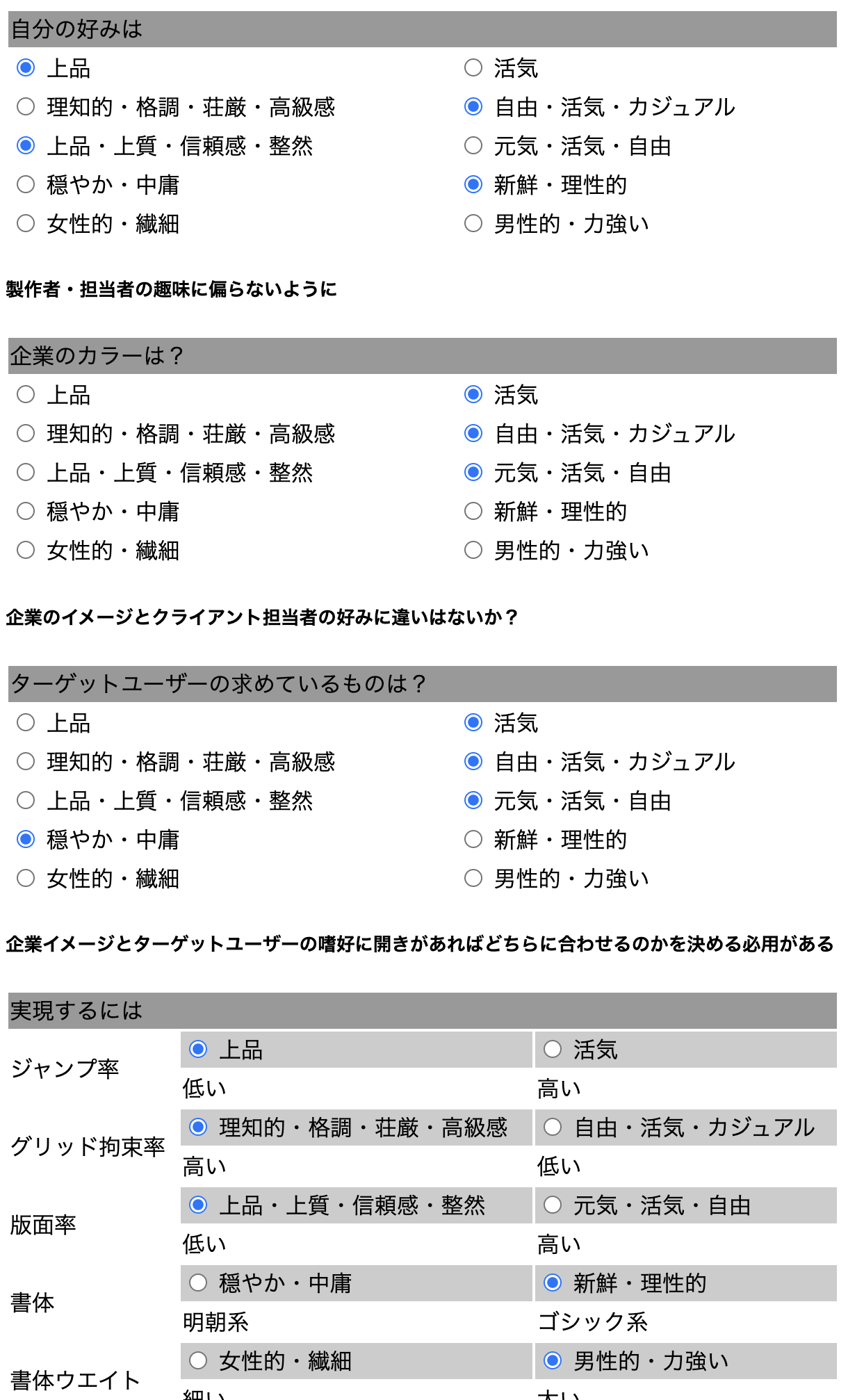
デザインテイスト
無意味な修正を防ぐためクライアントとどのようなテイストにするか事前に決定しておく。
複数案
クライアントが介在する場合、複数案を与えて選ばせることで制作への連帯感や選択への責任感を共有してもらえる
A案

横浜をイメージしたモチーフでおしゃれで落ち着いた雰囲気を持たせつつ地域性を打ち出す。
B案

横浜のローカル感を出しつつカラフルにしました。
きょうのひとこと
難しいです。

複数案
クライアントが介在する場合、複数案を与えて選ばせることで制作への連帯感や選択への責任感を共有してもらえる。
A案

横浜をイメージしたモチーフで上品さと価値感を持たせつつ地域性を打ち出す。
B案

生徒の生き生きとした感じを表現。
きょうのひとこと
難しいです。
1/20 デザイン
カラースキーム
色彩設計でカテゴリの違いを明確にし、それをキーカラーに展開する。
タイトルとメニューの関係性
極力統一させ、近くに置く
スペシャルコンテンツ
YDAでの2年間を振り返る
実際の在学生のこれまで制作した作品紹介を通じ、入学後をイメージできるコンテンツにする。
きょうのひとこと
難しいです。
2/10 企業サイトの制作工程
企業サイトの進行
様々な前行程やチェックなどが多く実制作の時間は短い
実制作の裏に多くの作業が行われていることに留意する
すごく大変でした。



 横浜をイメージしたモチーフで上品さと価値感を持たせつつ地域性を打ち出す。
横浜をイメージしたモチーフで上品さと価値感を持たせつつ地域性を打ち出す。
 生徒の生き生きとした感じを表現。
生徒の生き生きとした感じを表現。