1/13 サイトのデザイン
新規 article タグの内容がここに入りますコンテンツの構成
- 要素の抽出
- 項目名を全てあげる
- カテゴライズ
- グループ毎にまとめる
- インデックス付け
- グループに相応しい名前を付ける
デザインとコーディングの分量
- デザイン修正はコーディングもやり直しになる
- コーディングのしやすさにとらわれずデザインのバランスを保てる
- 実現可能かを考えながらデザイン
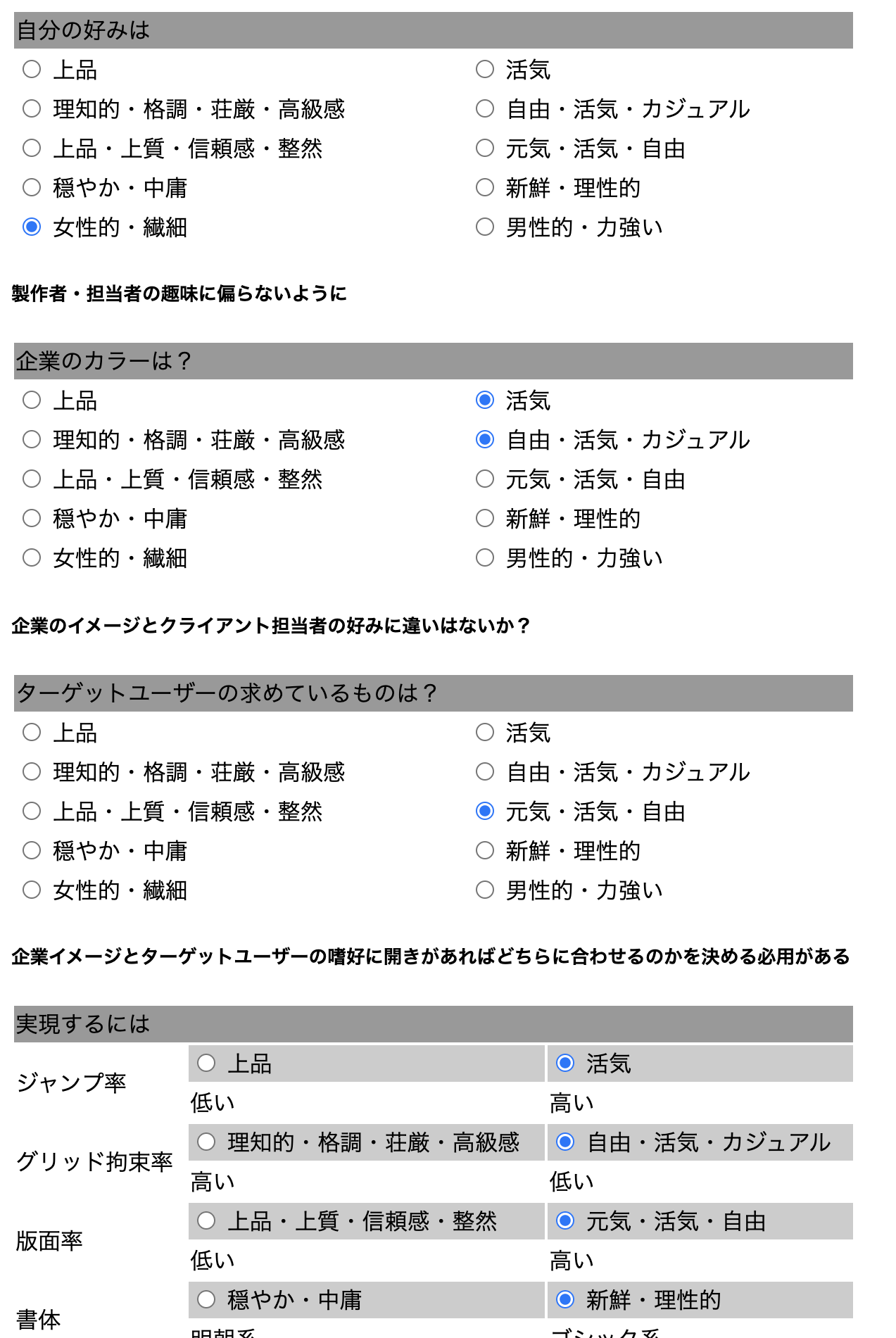
デザインテイスト
無意味な修正を防ぐためクライアントとどのようなテイストにするか事前に決定しておく。

複数案
クライアントが介在する場合、複数案を与えて選ばせることで制作への連帯感や選択への責任感を共有してもらえる
A案

全体的にかわいい色使いにした。かわいい感じだが、色がかなり濃いのでインパクトがある。
B案

彩度の高い色を使うことで、ポップさを出した。学生らしい元気なイメージがある。