1/13 サイトデザイン
コンテンツの構成
1.要素の抽出
・項目名を全てあげる
2.カテゴライズ
・グループ毎にまとめる
3.インデックス付け
・グループに相応しい名前を付ける
デザインとコーディングの分離
- デザイン修正はコーディングもやり直しになる
- コーディングのしやすさに囚われすデザインのパランスを保てる
- 実現可能かを考えながらデザイン
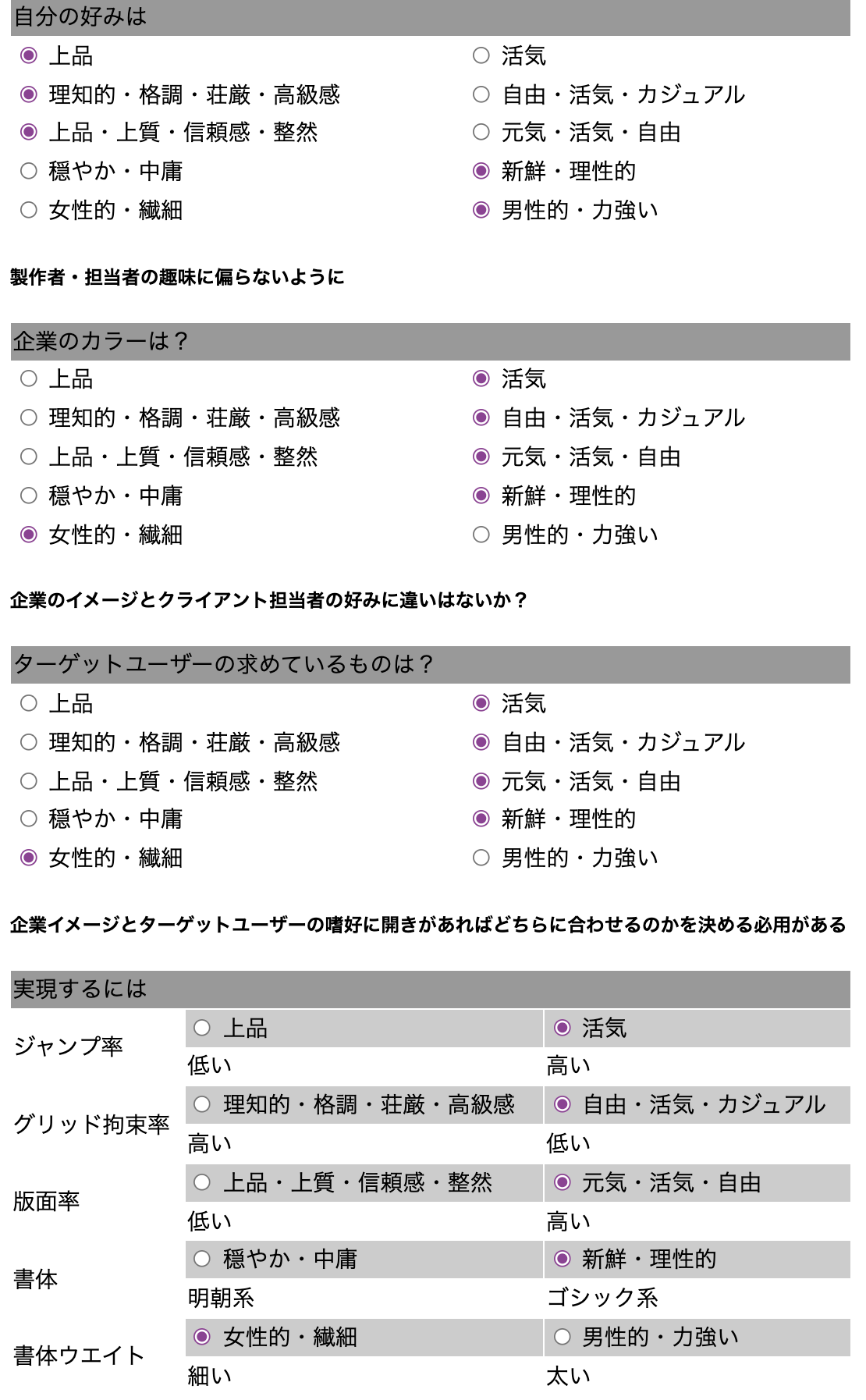
デザインテイスト
無意味な修正を省くために都のようなテイストにするか事前に決定しておきましょう

複数案
クライアントが介在する場合、複数案を与えて選ばせることで制作への連帯感や選択への責任感を共有してもらえる
A案

この学科での使用機材の写真をメインにすることで高校生にどんなことを」やるのかをするのかイメージおを沸きやすくする
B案

☆構図提案
生徒の楽しげな授業風景をメインにし、楽しい学園生活をイメージさせる
今日の一言
前回休んだ分もおいついたのでまた次回からも頑張ります!