1/13 サイトのデザイン
コンテンツの構成
- 要素の抽出
- 項目名を全てあげる
- カテゴライズ
- グループ毎にまとめる
- インデックス付け
- グループに相応しい名前をつける
デザインとコーディングの分離
- デザインの修正はコーディングもやり直しになる
- コーディングのしやすさにとらわれずデザインのバランスを保てる
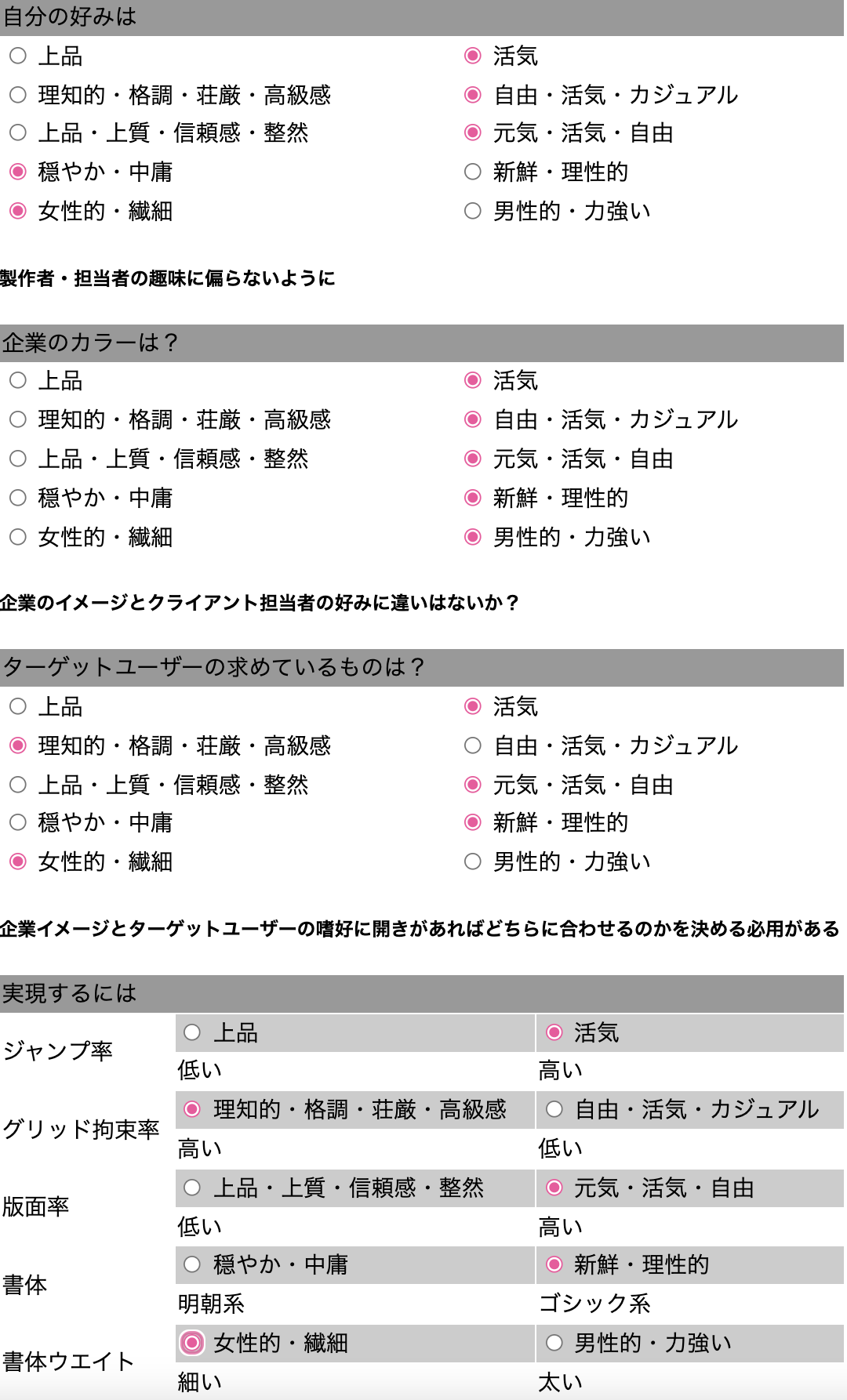
デザインテイスト
無意味な修正を防ぐためクライアントとどのようなテイストにするか事前に決定しておく

複数案
クライアントが介在する場合、複数案を与えて選ばせることで政策への連帯感や選択への責任感共有してもらえる
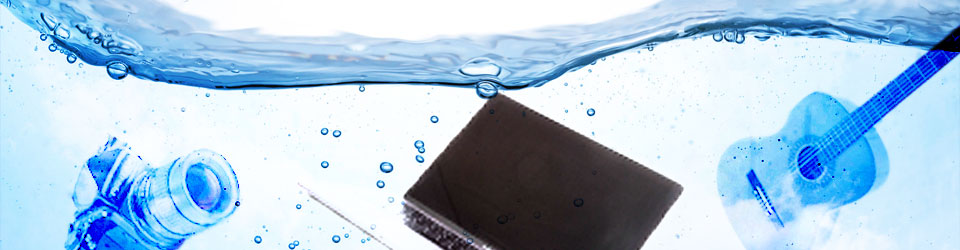
A案

デザインや音楽の世界に潜り込んでいくというイメージをスタイリッシュさも加えて表現。
B案

横浜のモチーフを入れ、カラーをデジタルアーツの青色を取り入れた2色でポップに表現。
きょうのひとこと
理解できました。