01/09 サイトの構成
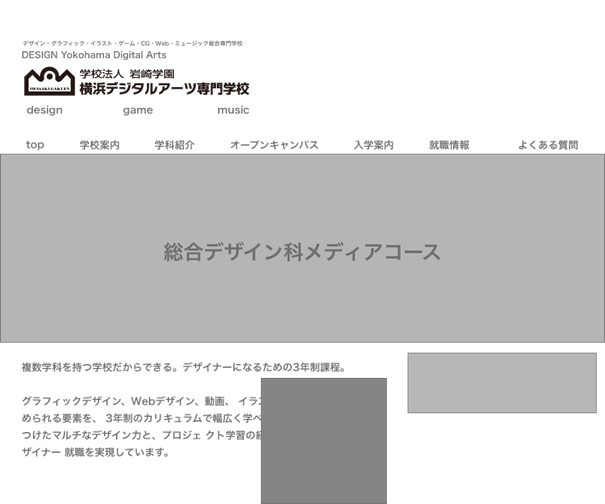
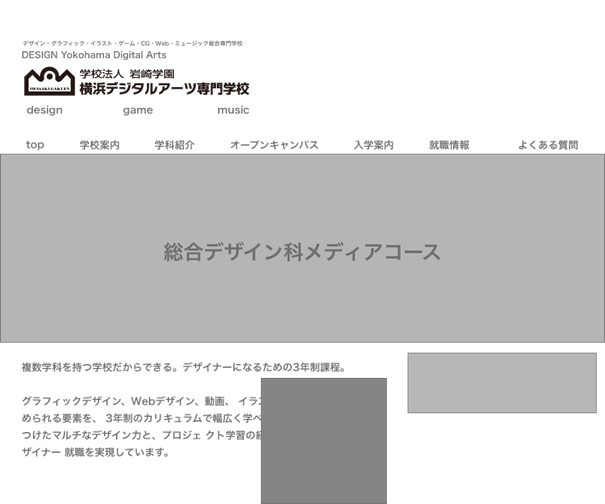
ワイヤーフレーム
- ページをデザインする元となる設計図
- ナビゲーションや本文の基本的レイアウトをここで決めておく
- 好き嫌いが影響を与えない様デザインと切り離して設計

きょうのひとこと
白黒なだけで立派に見える病にかかってしまいました

白黒なだけで立派に見える病にかかってしまいました
webではデザインとコーディングが分離されていてデザイン完成後実装に入る
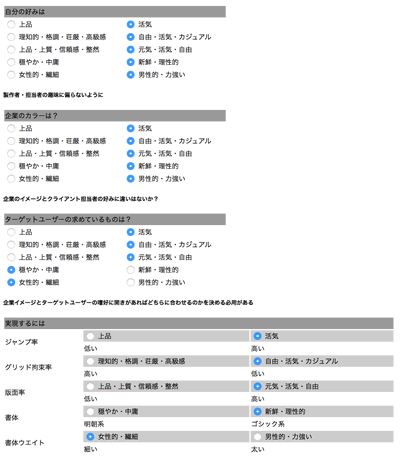
無意味な作り直しを避けるためにクライアントとどのようなテイストにするかを事前に決定しておく

最も目につくポジションなだけにより多くの情報を見せるため、
現在は画像がスライドして切り替わるカルーセル(回転木馬)
が多く使われている
⚪︎今までに打ち合わせした内容と調査した内容は言質として取っておく
⚪︎複数案作成してどの要素を使うか選んでもらう(捨て案でも一定のクオリティは保つ)
A案

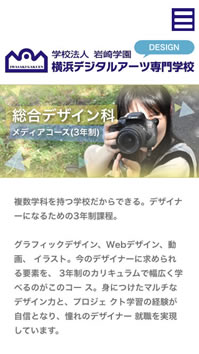
他学科展開

B案

片方に感情こもりすぎてしまう癖をなんとかしたいです
カテゴリ毎の違いがわかりやすいようにカラーを設計し、それをキーカラーにページを展開する
メニューをクリックしたところがリンク先だとわかる必要がある
デザインの完成状態のダミー


なんだかデザインする時間に集中しすぎてしまってしっかり授業についていけてるか自信がないです…。