12/05 情報設計
12/05 情報設計(インフォメーション・アーキテクチャー)
webは物理的にページ遷移を行えず情報にたどり着きづらいため、以下の設計=情報設計が必要
- 情報自体の整理=カテゴライズ
- 到達手段の整備=ナビゲーション
ナビゲーション
ナビゲーションに求められる要件
- リンクの存在・リンクと判るデザイン
- スクロールせずに操作可能>ファーストビューエリア
- 各ページで同じ法則性を保つ
ナビゲーションの種類
グローバルナビゲーション
- 最重要なトップ下第一回層のカテゴリーのナビ
- 全てのページで常時表示される
- スクロール不要な同じ位置に配置される
ローカルナビゲーション
- カテゴリー内を遷移するためのナビ
コンテンツ内ナビゲーション
- ページ内要素が多い場合、見出しとリンク(ページ内リンク)が必要
ユーティリティーナビ
- 重要度は低いが常時表示が必要な項目のナビ
パンくずリスト
- 階層が見えるナビゲーションリスト
ナビゲーションのレイアウト
水平型ナビ
-
ページ上部につければスクロール不要で使い勝手がいい
-
ページ幅の制約を受けるので項目数・文字数に制限
ファーストビューエリアの同じ位置に配置すればスムーズに遷移できるためのグローバルナビゲーションに用いられる
垂直型ナビ
-
項目数の増減に柔軟に対応できる
-
下部になるとスクロールが必要など操作性に差が出る
変更の可能性のあるローカルナビなどに用いられる
プルダウンメニュー
-
水平・垂直のメリットを組み合わせる
-
狭い領域で多くの項目にアクセスできる
-
操作しづらくないよう注意が必要
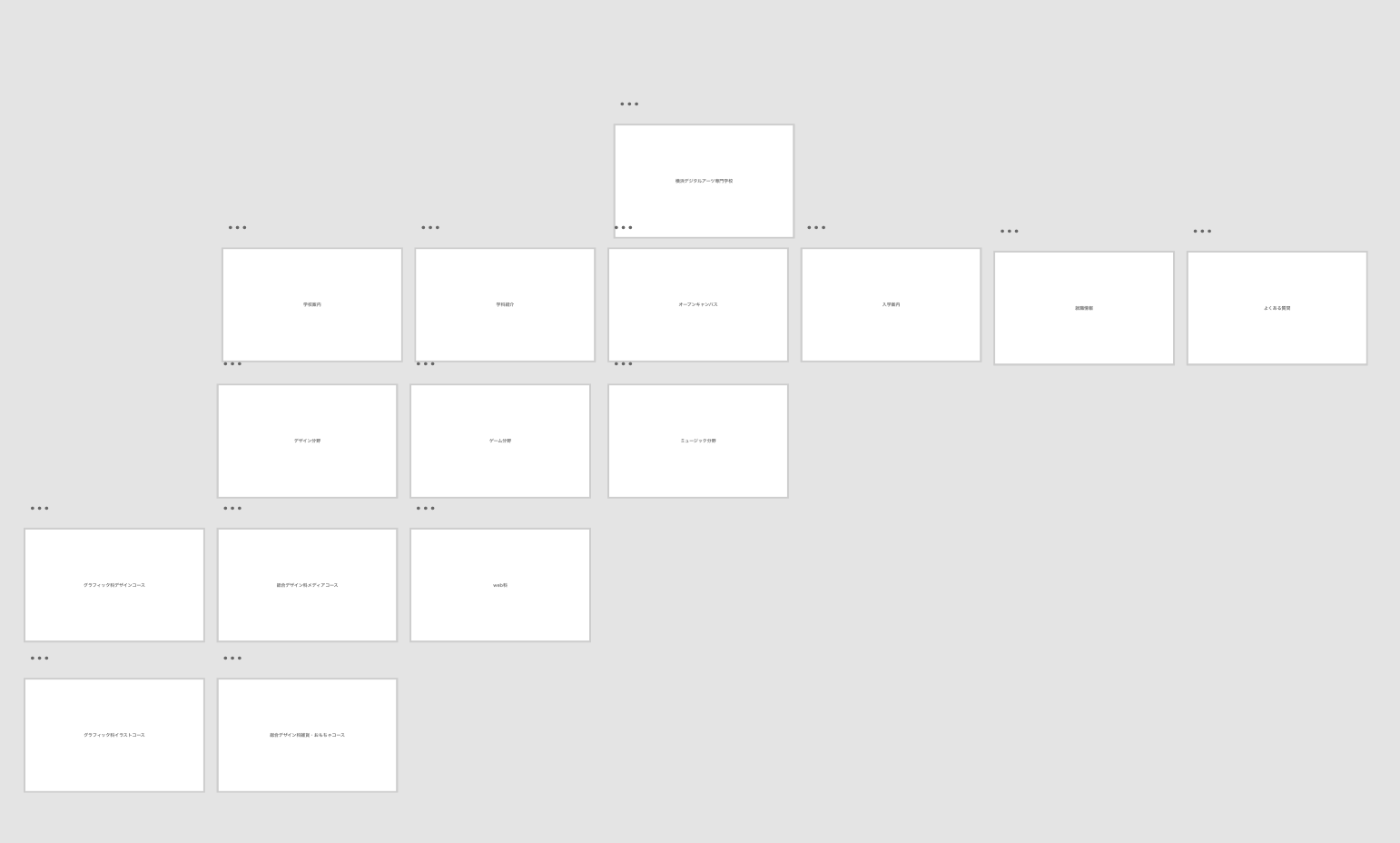
既存サイト分析と提案
コンテンツの分析
- YDAのサイトでは画像やコンテンツが多いためごちゃごちゃしてしまう
- スクロールが大変
- 学科・コースが分かりづらい
- 作品紹介がない
- 具体的な授業内容が分かりづらい
- スマートフォンレイアウトがない
マルチデバイス対応
デバイスによってレイアウトを切り替える手法には以下のようなものがある
| セパレートURL | デバイス毎のページを用意し切り替える |
|---|---|
| レスポンシブwebデザイン | 同一htmlをCSSによりデバイスごとのレイアウトに切り替える |
| 動的配信 | デバイスに応じ異なるファイルを出力 |
レスポンシブwebデザイン
デバイスの幅に応じてメディアクエリで分岐させCSS指定を行う
メディアクエリ
- デバイスの特性によりCSSで指定を分岐させる手法
- 画面の幅に応じてレイアウトを切り替えるブレークポイントを置き、異なるCSS指定を行う