12/5 情報設計
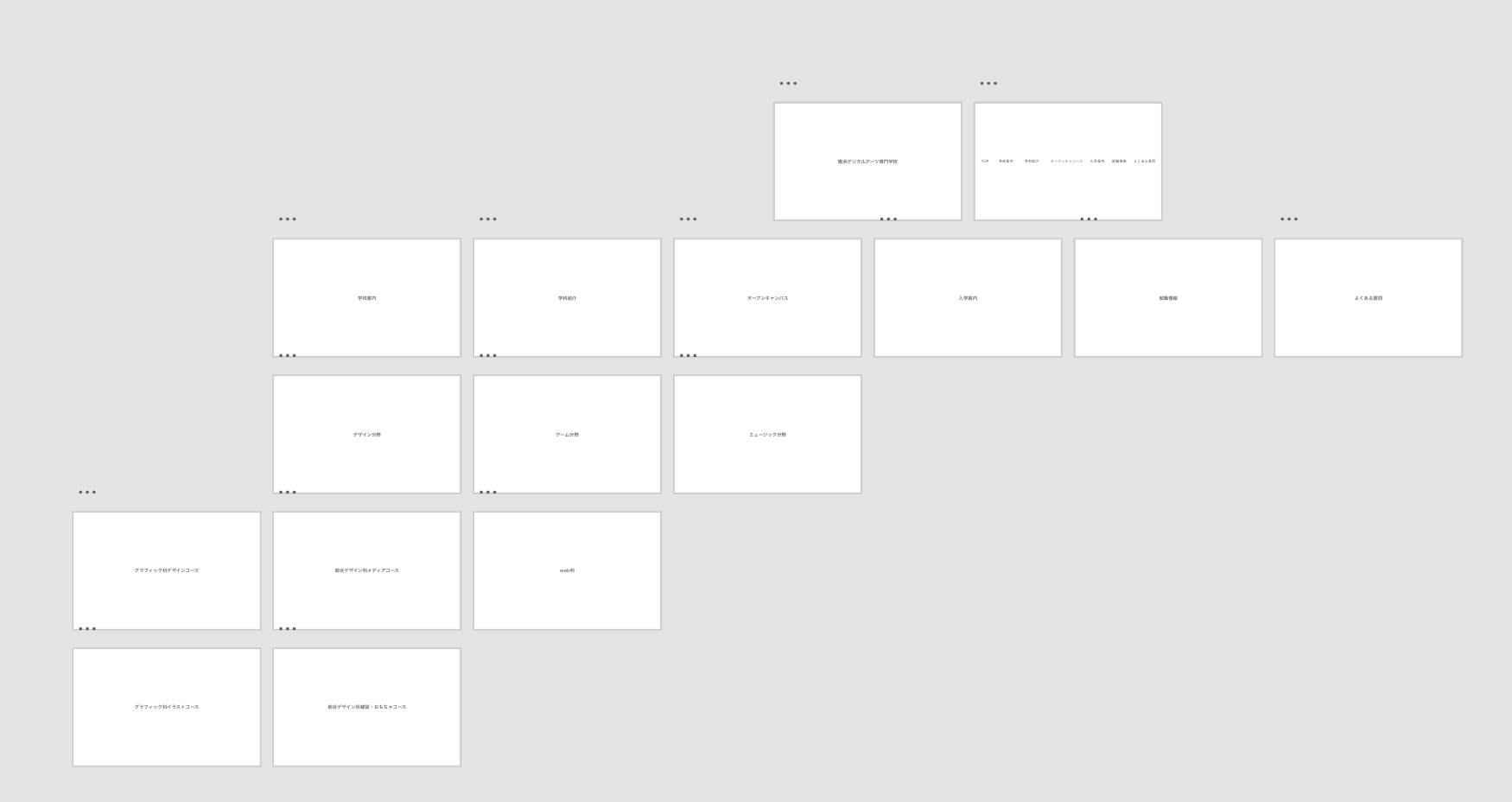
情報設計(インフォメーション・アーキテクチャー)
webは物理的にページ遷移を行えず情報にたどり着きづらいため、以下の設計=情報設計が必要
- 情報自体の整理=カテゴライズ
- 到達手段の整備=ナビゲーション
ナビゲーションの種類
グローバルナビゲーション
- 最重要なトップ下第一階層のカテゴリーのナビ
- 全てのページで常時表示される
- スクロール不要な同じ位置に配置される
ローカルナビゲーション
- カテゴリー内を遷移するためのナビ
コンテンツ内ナビゲーション
- ページ内要素が多い場合、見出しとリンク(ページ内リンク)が必要
ユーティリティーナビゲーション
- 重要度は低いが常時表示が必要な項目のナビ
パンくずリスト
- 階層が増えるナビゲーションリスト
ナビゲーションのレイアウト
水平型ナビ
- ページ上部につければスクロール不要で使い勝手が良い
- ページ幅の制約を受けるので項目数・文字数に制限
ファーストビューエリアの同じ位置に配置すればスムーズに遷移できるためグローバルナビゲーションに用いられる
垂直型ナビ
- 項目数の増減に柔軟に対応できる
- 下部になるとスクロールが必要など操作性に差が出る
変更の可能性のあるローカルナビなどに用いられる
プルダウンメニュー
- 水平・垂直のメリットを組み合わせられる
- 狭い領域で多くの項目にアクセスできる
- 操作しづらくないよう注意が必要
既存サイト分析と提案
コンテンツの分析
- シンプルでいいけど、個性がもう少し感じられた方がいいかも
- YDAブログなどのコンテンツがあっていい(ないところもあるから)
- 簡潔的でいい(余計な操作が少ない)
マルチデバイス対応
デバイスによってレイアウトを切り替える手法には以下のようなものがある
| セパレートURL | デバイス毎のページを用意し切り替える |
|---|---|
| レスポンシブwebデザイン | 同一htmlをCSSによりデバイスごとのレイアウトに切り替える |
| 動的配信 | デバイスに応じて異なるファイルを出力 |
レスポンシブwebデザイン
デバイスの幅に応じてメディアクエリで分岐させCSS指定を行う
メディアクエリ
- デバイスの特性によりCSSで指定を分岐させる方法
- 画面の幅に応じてレイアウトを切り替えるプレークポイントを置き、異なるCSS指定を行う
今日の一言
ちょっとよくわからない。