1/9 サイトの構成
ワイヤーフレーム
- ページをデザインする元となる設計図
- ナビゲーションや本文の基本的レイアウトをここで決めておく
- 好き嫌いが影響を与えないようデザインと切り離して設計

今日の一言
ねむかったけどなんとか終わったよーw

ねむかったけどなんとか終わったよーw
webではデザインとコーディングが分離されていてデザイン完成後実装に入る
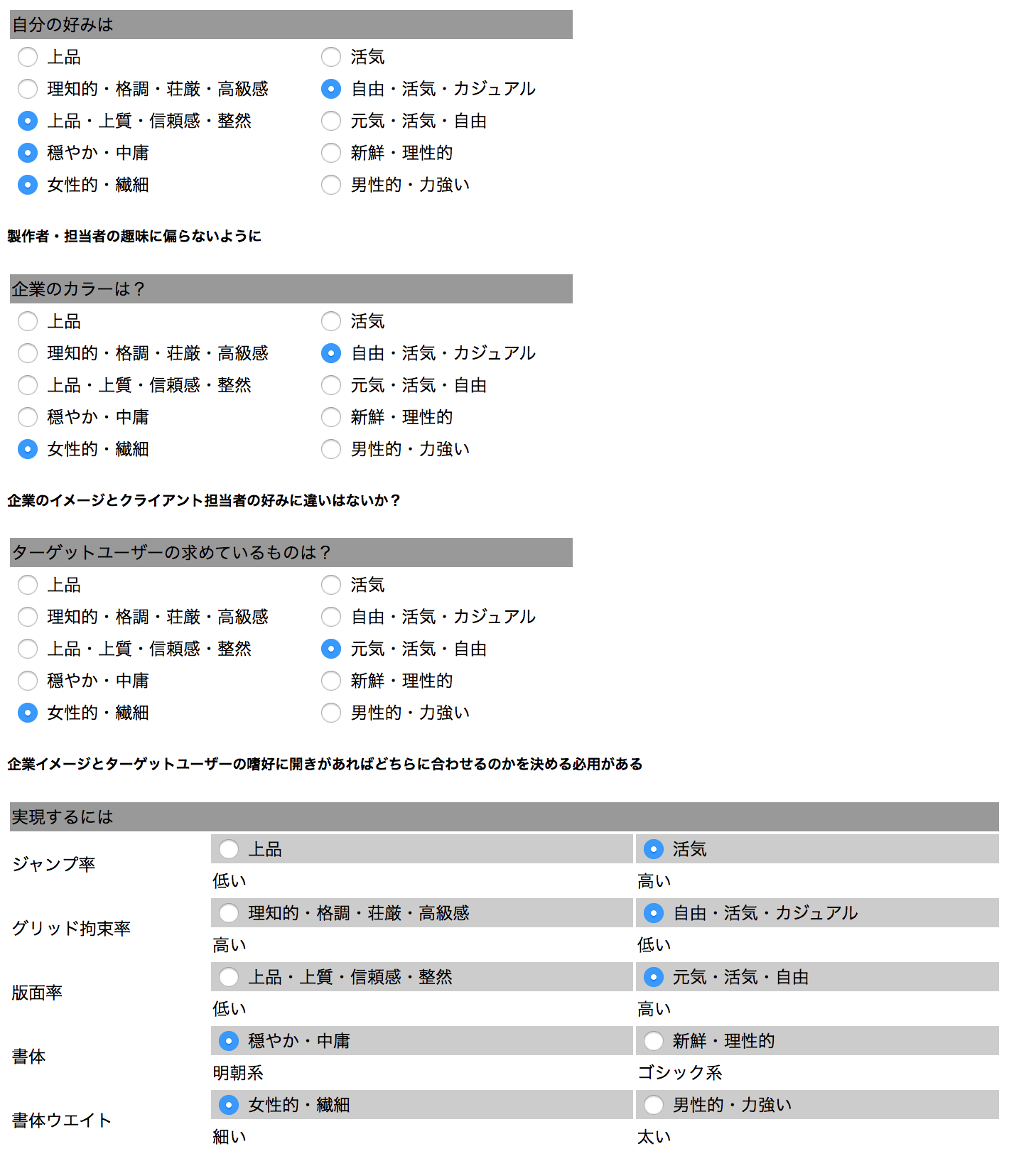
無意味な作り直しを避けるためにクライアントとどのようなテイストにするのかを事前に決定しておく



XDの使い方が何とかわかってきた。デザインカンプを次回までに仕上げたい
カテゴリ毎の違いがわかりやすいようにカラーを設計し、それをキーカラーにページ展開する

メニューをクリックしたところがリンク先だとわかる必要がある
デザインの完成状態のダミー


なんとなくシステムがわかってきた。頑張ろうと思う