12/5 情報設計
情報設計(インフォメーション・アーキテクチャー)
webは物理的にページ遷移を行えず情報にたどり着きづらいため、以下の設計=情報設計が必要
- 情報自体の整理=カテゴライズ
- 到達手順の整備=ナビゲーション
ナビゲーション
ナビゲーションに求められる要件
- リンクの存在・リンクとわかるデザイン
- スクロールせずに操作可能>ファーストビューエリア
- 各ページで同じ法則性を保つ
ナビゲーションの種類
グローバルナビゲーション
- 最重要なトップ下第一階層のカテゴリーナビ
- 全てのページで常時表示させる
- スクロール不要な同じ位置に配置される
ローカルナビゲーション
- カテゴリー内を遷移するためのナビ
コンテンツ内 ナビゲーション
- ページ内要素が多い場合、見出しとリンク(ページ内リンク)が必要
ユーティりティーナビ
- 重要度は低いが常時表示が必要な項目のナビ
パンくず リスト
- 階層が追えるナビゲーションリスト
ナビゲーションのレイアウト
水平型ナビ
- ページ上部につければスクロール不要で使い勝手が良い
- ページ数の制約を受けるので項目数・文字数に制限
ファーストビューエリアの同じ位置に配置すればスムーズに遷移できるためグローバルナビゲーションに用いられる
垂直型ナビ
- 項目数の増減に柔軟に対応できる
- 下部になるとスクロールが必要など操作性に差が出る
変更の可能性のあるローカルナビなどに用いられる
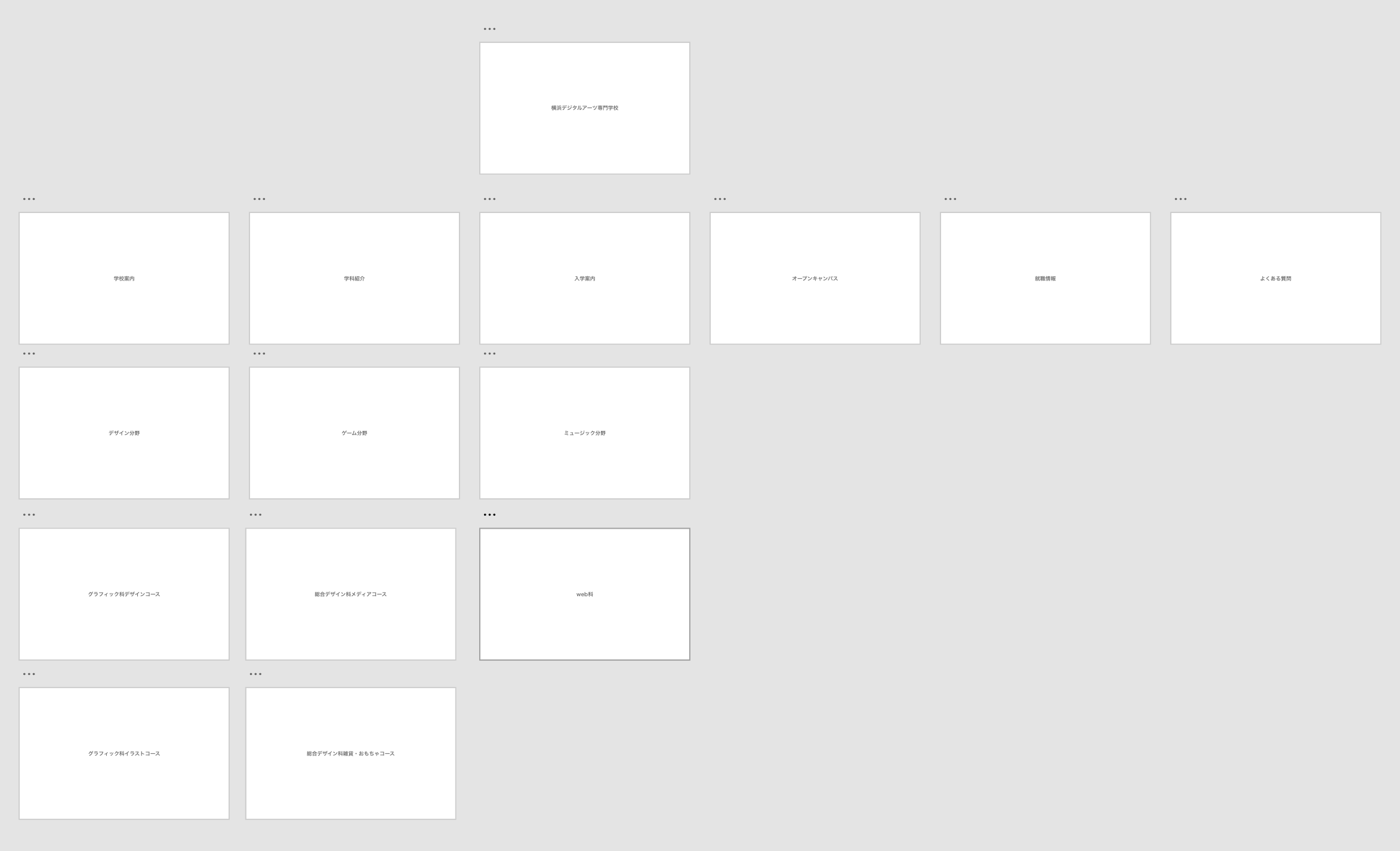
既存サイト分析と提案
コンテンツの分析
- 各コンテンツごとに色分けしてあるとわかりやすい
- 動画があると学校の特徴イメージしやすい
- コンテンツがたくさんあると調べるのが楽しくなりそう
- 画像がたくさんあると学校の雰囲気が伝わりやすい
- ローカルナビゲーションはあるとわかりやすい
- 題名は大きくするとわかりやすい
今日の一言
眠かった....。でも機能は把握し始めてきた