1/9 サイト構成
ワイヤーフレーム
- ページをデザインする元となる設計図
- ナビゲーションや本文の基本的レイアウトをここで決めておく
- 好き嫌いが影響を与えない様デザインと切り離して設計

今日のひとこと
プリントを見ながらサクサク進めて2時間目までに全ての項目を終わらせられました。

プリントを見ながらサクサク進めて2時間目までに全ての項目を終わらせられました。
webではデザインとコーディングが分離されていてデザイン完成後実装に入る


時間がなく、シンプルなものになってしまいました。
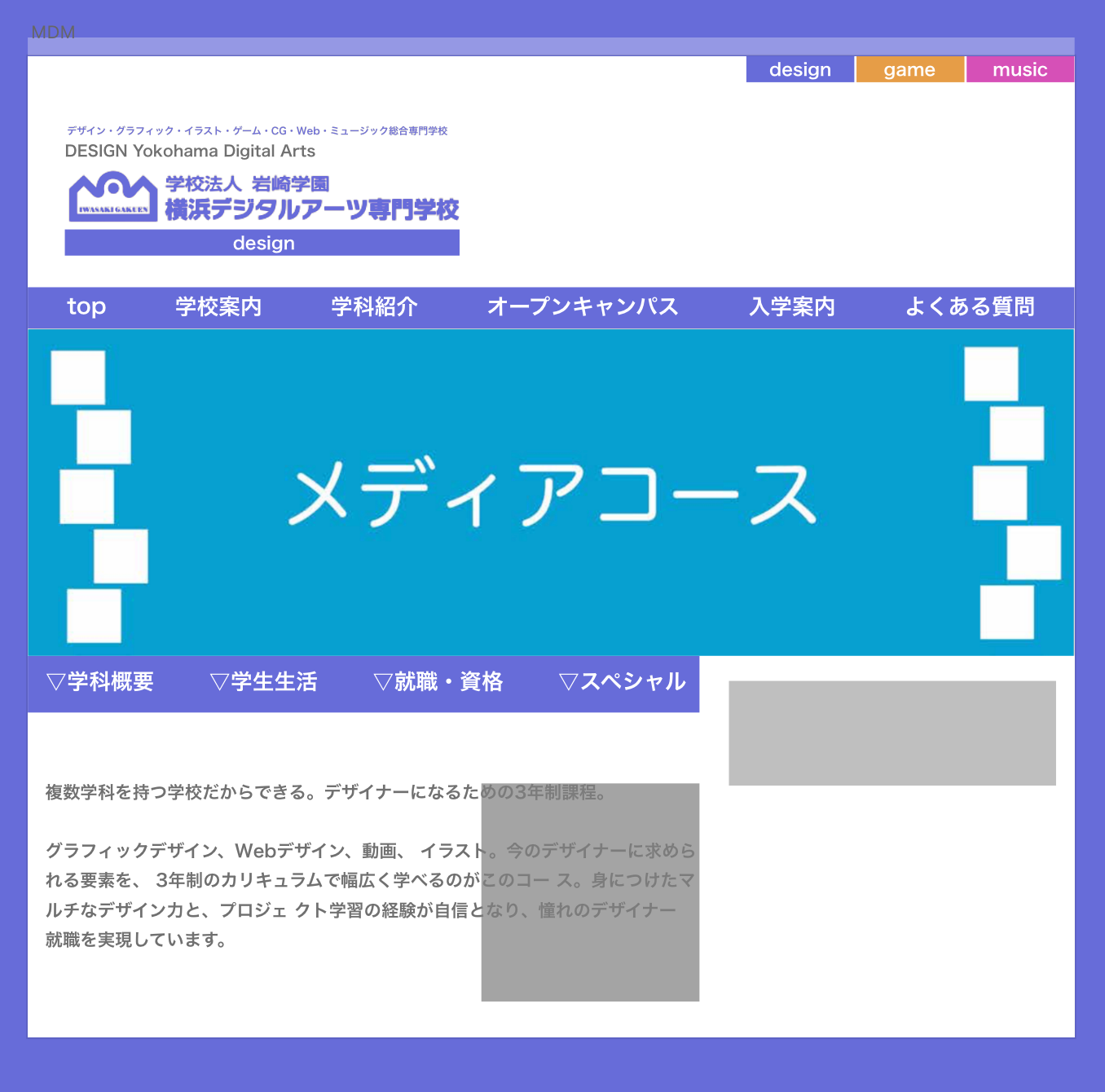
カテゴリ毎の違いがわかりやすいようにカラーを設計し、それをキーカラーにページを展開する

メニューをクリックしたところがリンク先だとわかる必要がある
デザインの完成状態のダミー



今回は時間があったのでかわいい画像をAIで作ることができました。