1/7 サイトのデザイン
コンテンツの構成
- 要素の抽出
- 項目名を全てあげる
- カテゴライズ
- グループごとにまとめる
- インデックス付け
- グループに相応しい見出しをつける
デザインと実装(コーディング)の分離
webではデザインとコーディングが分離されていてデザイン完成後実装に入る
- デザイン修正はコーディングもやり直しになる
- コーディングのしやすさにとらわれずデザインのバランスを保てる
- 実装可能かを考えながらデザインする
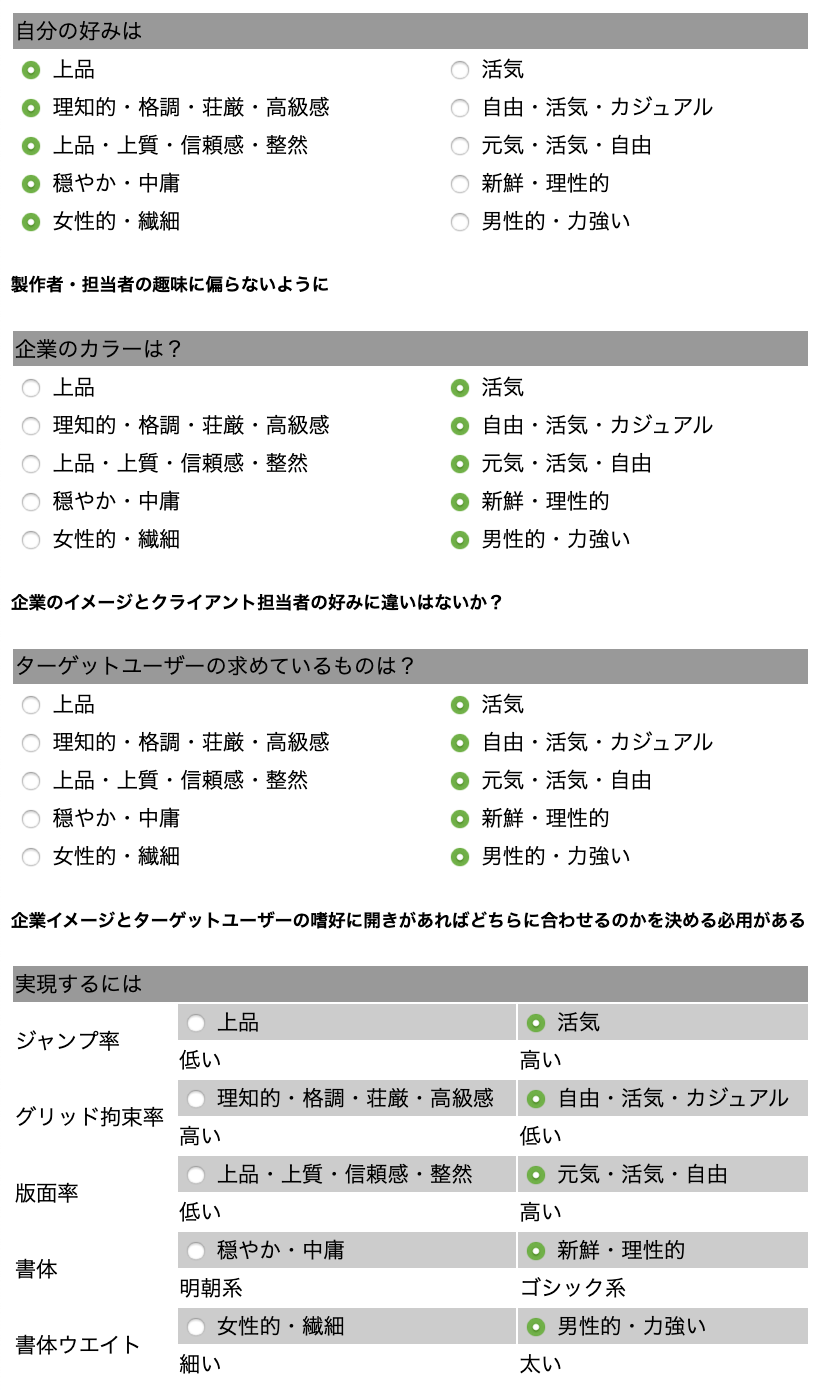
デザインテイスト
無意味な作り直しを避けるためにクライアントとどのようなテイストにするか事前に決定しておく

複数案
クライアントが介在する場合、複数案を与えて選ばせることで制作への連帯感や選択への責任感を共有してもらえる
A案

"横浜"とすぐわかり且つ先進的なイメージも持ってもらえるように。
B案

デジタルのイメージで黒地にRGBをずらした模様を乗せた。文字が入れやすいように空間を多めにとった。
今日のひとこと
#janの画像の貼り付けがうまくできませんでした。