1/7 サイトのデザイン
コンテンツの構成
- 要素の抽出
- 項目名を全てあげる
- カテゴライズ
- グループごとにまとめる
- インデックス付け
- グループに相応しい見出しをつける
デザインと実装(コーディング)の分離
webではデザインとコーディングが分離されていてデザイン完成後実装に入る
- デザイン修正はコーディングもやり直しになる
- コーディングのしやすさにとらわれずデザインのバランスを保てる
- 実装可能かを考えながらデザインする
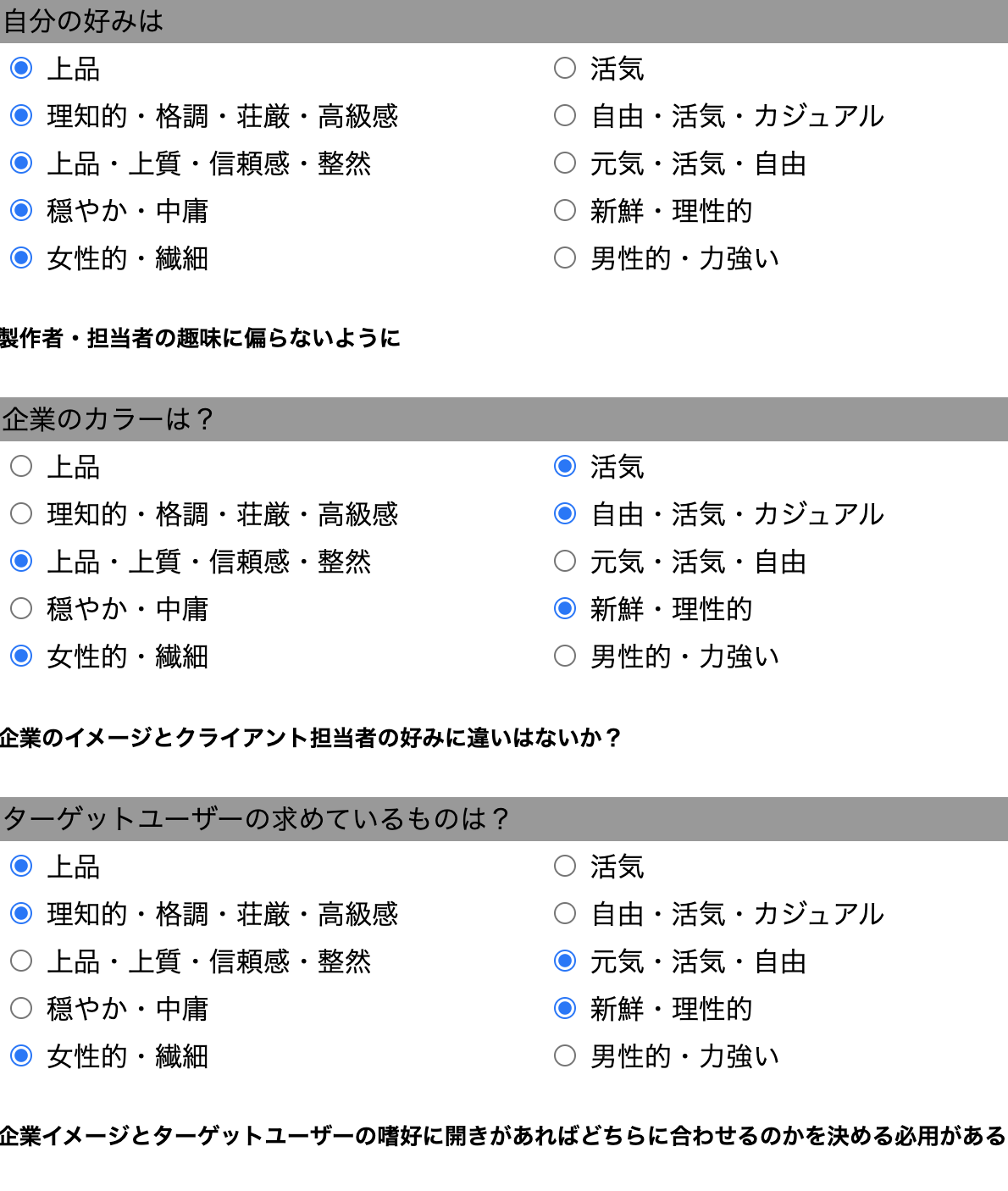
デザインテイスト
無意味な作り直しを避けるためにクライアントとどのようなテイストにするか事前に決定しておく

複数案
クライアントが介在する場合、複数案を与えて選ばせることで制作への連帯感や選択への責任感を共有してもらえる
A案

新たなアイデアを生み出す輝かしさをイメージし、すっきりとした色味でまとめ、シンプルに仕上げました。
B案

明るさと上品な感じをイメージし制作しました。
きょうのひとこと
デザイン案を複数考えるのが楽しかったです。
1/14 デザイン
カラースキーム
カテゴリ毎の違いを明確化できるようカラーを設計し、それをキーカラーに展開する
メニューとタイトルの関係性の整理
- メニューとタイトルの位置関係
- 極力近くへ配置し関係性を明確に
- カラースキーム・表記の統一
- 統一を図り関連性を明快に
スペシャルコンテンツ
フォント図鑑
フォントの違いや豆知識などを分かりやすく解説する
きょうの一言
カラースキームを考えるのが楽しかったです。
2/4 企業サイトの制作過程
企業サイトの進行
- 企画〜構成までが長く実制作の時間は短い
- 実制作の裏で多くの作業が行われていることに留意する
さいごのひとこと
難しいところもありましたが、なんとか試行錯誤して理解しながら課題を進めることが出来て良かったです。
分からないところなどの質問にも丁寧に対応してくださり、ありがとうございました。