1/7 サイトのデザイン
コンテンツの構成
- 要素の抽出
- 項目名を全てあげる
- カテゴライズ
- グループごとにまとめる
- インデックス付け
- グループに相応しい見出しをつける
デザインと実績(コーディング)の分離
webではデザインとコーディングが分離されていてデザイン完成後実装に入る
- デザイン修正はコーディングもやり直しになる
- コーディングのしやすさにとらわれずデザインのバランスを保てる
- 実装可能かを考えながらデザインする
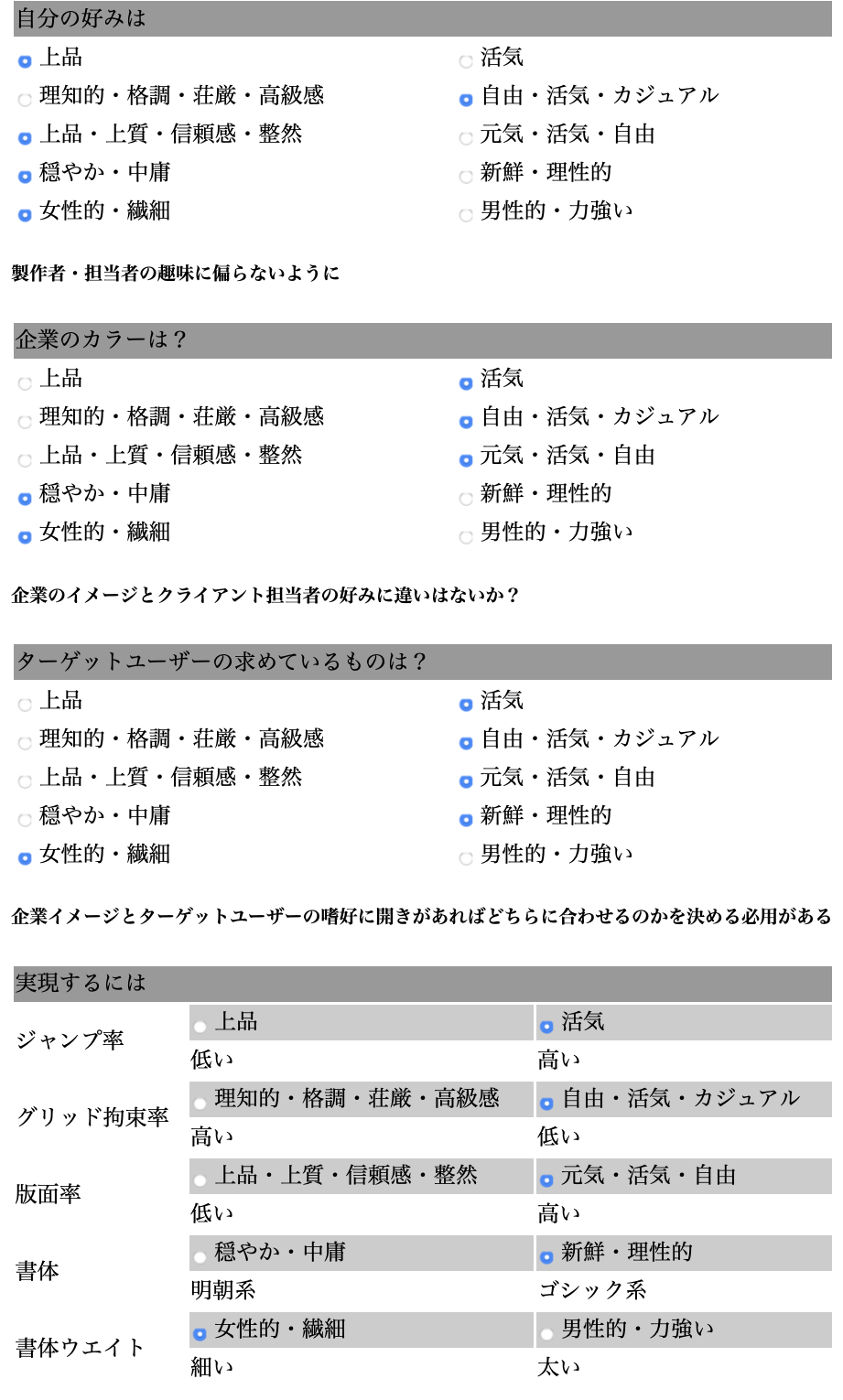
デザインテイスト
無意味な作り直しを避けるためにクライアントとどのようなテイストににするか事前に決定しておく

複数案
クライアントが介在する場合、複数案を与えて選ばせることで制作への連帯感や選択への責任感を共有してもらえる。
A案

個性豊かなイメージでカラフルなものにしました
B案

どんな学校なのかわかりやすいようにしました
今日のひとこと
今年もよろしくお願いします。
1/14 デザイン
カラースキーム
カテゴリ毎の違いを明確化できるようカラーを設計し、それをキーカラーに展開する
メニューとタイトルの関係性の整理
- メニューとタイトルの位置関係
- 極力近くに配置し関係性を明確に
- カラースキーム・表記の統一
- 統一を図り関連性を明快に
スペシャルコンテンツ
作品紹介
これまでの生徒の作品が見れる
今日のひとこと
見た目がサイトっぽくなってきて嬉しいです
2/4 企業サイトの制作課程
企業サイトの進行
- 企画〜構成までが長く実制作の時間は短い
- 実制作の裏で多くの作業が行われている事に留意する
さいごのひとこと
1年間ありがとうございました。