1/7 サイトのデザイン
コンテンツ構成
- 要素の抽出
- カテゴライズ
- インデックス付け
- グループに相応しい見出しをつける
デザインと実装(コーディングの実装)
webではデザインとコーディング分離されていてデザイン完成後実装に入る
- デザイン修正はコーディングもやり直しになる
- コーディングのしやすさにとらわれずデザインのバランスを保てる
- 実装可能かを考えながらデザインする
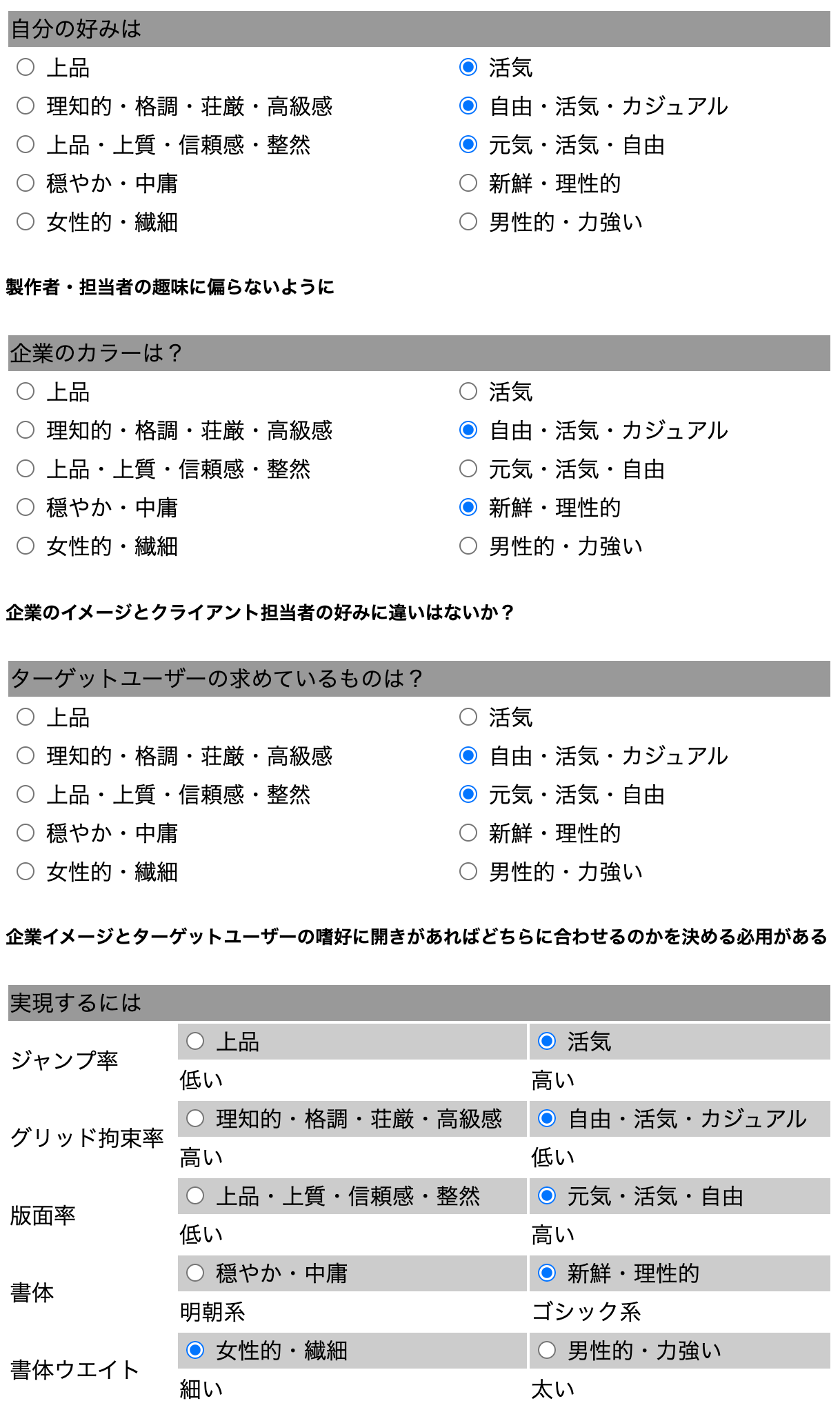
デザインテイスト
無意味な作り直しを避けるためにクライアントとどの様なテイストにするか事前に決定しておく

複数案
クライアントが介在する場合、複数案を与えて選ばせることで制作への連帯感や厳選への責任感を共有してもらえる
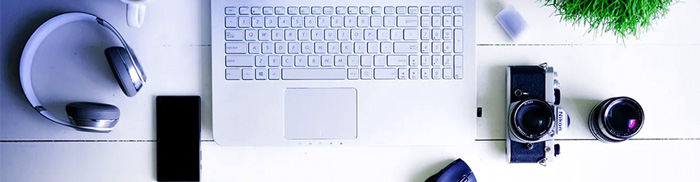
A案
カジュアルなデザイン、カメラや動画の授業があるのでパソコン以外にも使う授業もあるとわかるような写真にした。
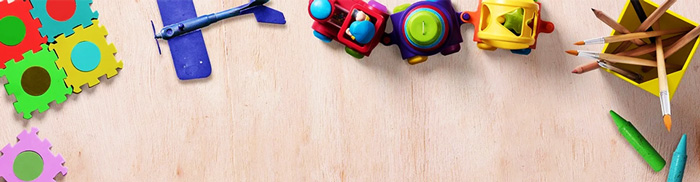
B案
文字どうりわかるようにおもちゃや手作業の授業があるのでカジュアルな写真にした。
きょうのひとこと
低気圧がすごい
1/14 デザイン
カラースキーム
カテゴリ毎の違いを明確化できるようカラーを設計し、それをキーカラーに展開する
メニューとタイトルの関係性の整理
- メニューとタイトルの位置関係
- 極力近くへ配置し関係性を明確に
- カラースキーム・表記の統一
- 統一を図り関連性を明快に
スペシャルコンテンツ
スマホ対応にするスマホ対応にすることで、見やすくなる
きょうのひとこと
(⌒▽⌒)
2/4 企業サイトの制作過程
企業サイトの進行
- 企画〜構成までが長く実制作の時間は短い
- 実制作の裏で多くの作業が行われてる事に留意する
最後ののひとこと
( ◠‿◠ )