1/7 サイトのデザイン
コンテンツの構成
- 要素の抽出
- 項目名を全てあげる
- カテゴライズ
- グループごとにまとめる
- インデックス付け
- グループに相応しい見出しをつける
デザインと実装(コーディング)の分離
webではデザインとコーディングが分離されていてデザイン完成後実装に入る
- デザイン修正はコーディングもやり直しになる
- コーディングのしやすさにとらわれずデザインのバランスを保てる
- 実装可能かを考えながらデザインする
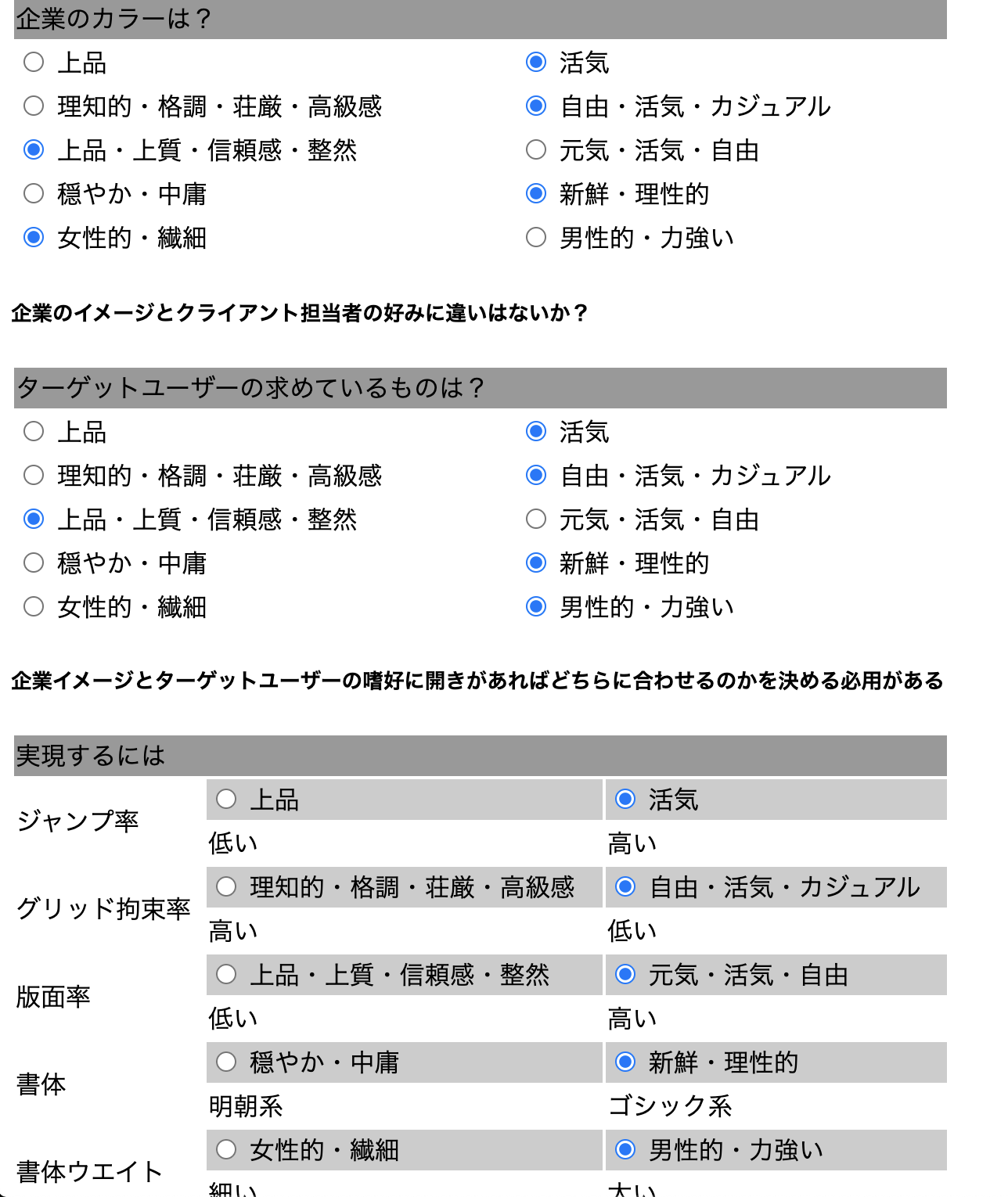
デザインテイスト
無意味な作り直しを避けるためにクライアントとどの様なテイストにするか事前に決定しておく

複数案
クライアントが介在する場合、複数案を与えて選ばせることで制作への連帯感や選択への責任感を共有してもらえる
A案

デジタル感や最先端な雰囲気をイメージした
B案

デジタルだけでなくアナログを用いた授業があることを表現
今日のひとこと
イメージにあった案を展開できた
1/14 デザイン
カラースキーム
カテゴリ毎の違いを明確化できるようカラーを設計し、それをキーカラーに展開する
メニューとタイトルの関係性の整理
- メニューとタイトルの位置関係
- 極力近くへ配置し関係性を明確に
- カラースキーム・表記の統一
- 統一を図り関係性を明確に
スペシャルコンテンツ
YDAでの2年間を振り返る
YDAでの2年間の成長をこれまで作成した作品から振り返る
今日のひとこと
いい感じに統一できた