1/13 サイトのデザイン
コンテンツの構成
1.要素の抽出◦項目名を全てあげる
2.カテゴライズ◦グループ毎にまとめる
3.インデックス付け◦グループに相応しい名前を付ける
デザインとコーディングの分離
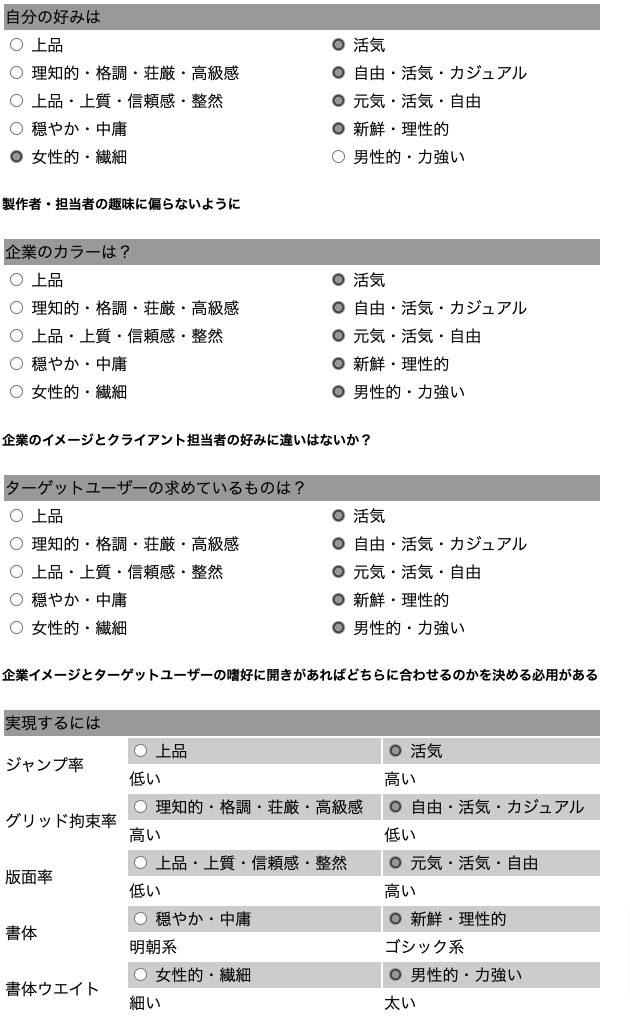
デザインテイスト
無意味な修正を防ぐためクライアントとどのようなテイストにするか事前に決定しておく

複数案
クライアントが介在する場合、複数案を与えて選ばせることで制作への連帯感や選択への責任感を共有してもらえる
A案

総合デザイン科なのでさまざまな体験を経験できることを伝えたかったのであえて情報量の多いものにして目を引くものにしました。
B案

実際の生徒の画像を使い、総合デザイン科の雰囲気が伝わるようにしました。