1/13 サイトのデザイン
コンテンツの構成
- 要素の抽出
- 項目名を全てあげる
- カテゴライズ
- グループ毎にまとめる
- インデックス付け
- グループにふさわしい名前を付ける
デザインとコーディングの分離
- デザイン修正はコーディングもやり直しになる
- コーディングのしやすさにとらわれずデザインのバランスを保てる
- 実現可能かを考えながらデザイン
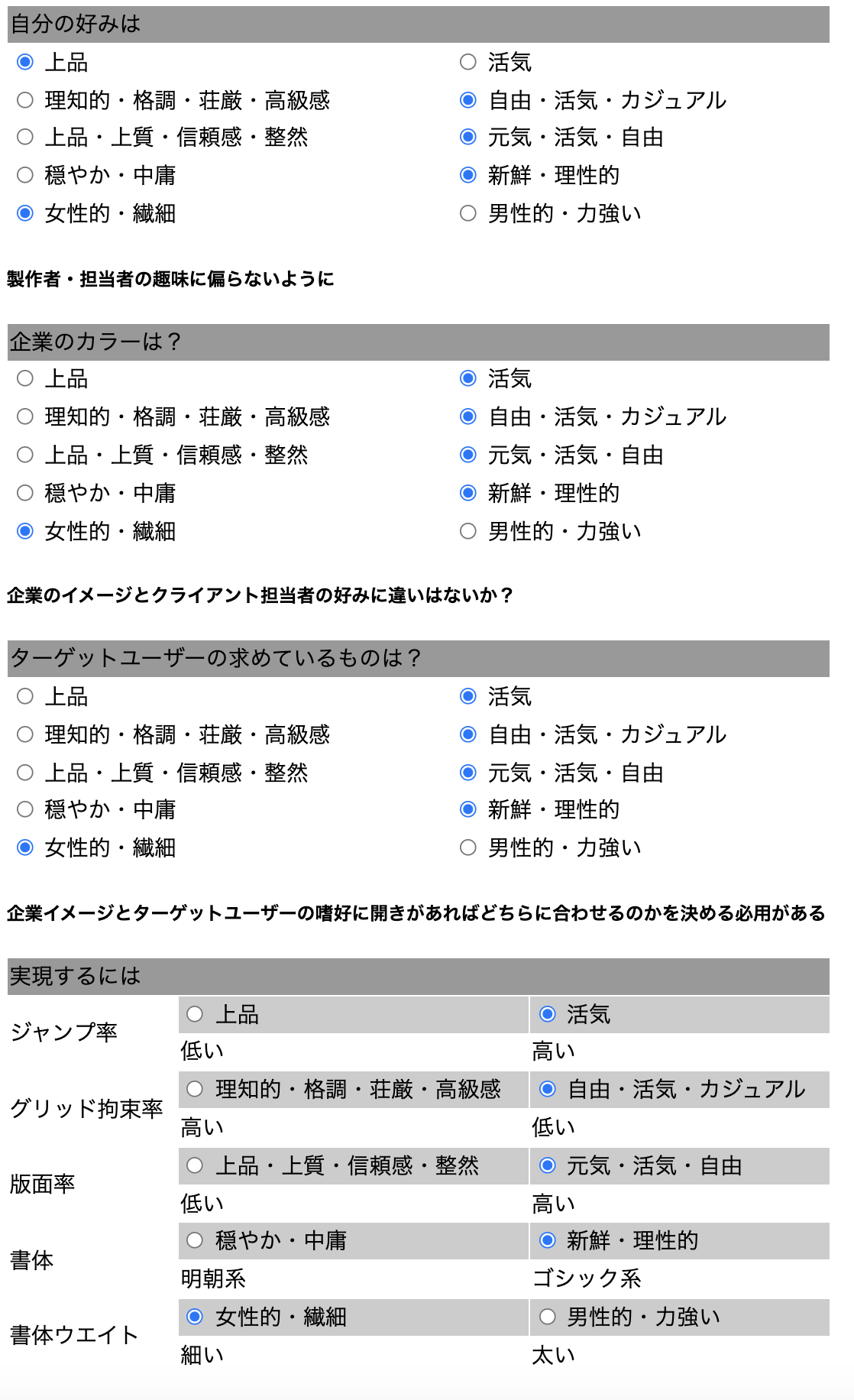
デザインテイスト
無意味な修正を防ぐためクライアントとどのようなテイストにするか事前に決定しておく

複数案
クライアントが介在する場合、複数案を与えて選ばせることで制作への連帯感や洗濯への責任感を共有してもらえる
A案

デザイン科なので、丸や四角の模様を取り入れました。また、活気や自由さを出すために色の明るさや彩度を高くしました。
B案

企業やターゲットが求めているイメージが、「活気」や「自由」なので黄色を取り入れました。
きょうのひとこと
案をもう少し詰めていきたいです。