1/13 サイトのデザイン
コンテンツの構成
- 要素の抽出
。項目名を全てあげる - カテゴライズ
。グループごとにまとめる - インデックス付け
。グループにふさわしい名前をつける
デザインとコーディングの分離
- デザイン修正はコーディングのやり直しになる
- コーディングのしやすさにとらわれずデザインのバランスを保てる
- 実現可能かを考えながらデザイン
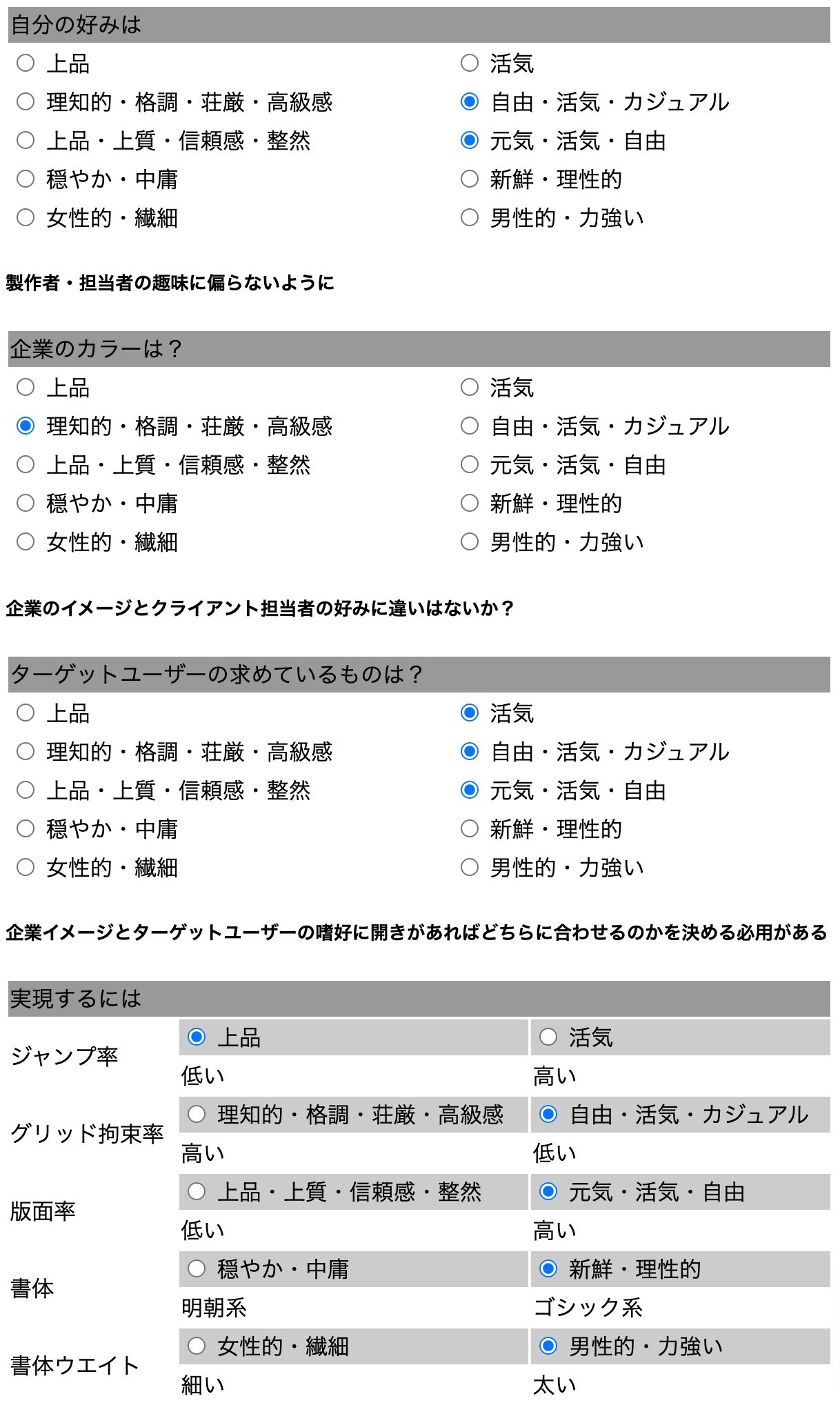
デザインテイスト
無意味な修正を防ぐためクライアントとどのようなテイストにするか事前に決定しておく

複数案
クライアントが介在する場合、複数案を与えて選ばせることで政策への連帯感や選択への責任感を共有してもらえる
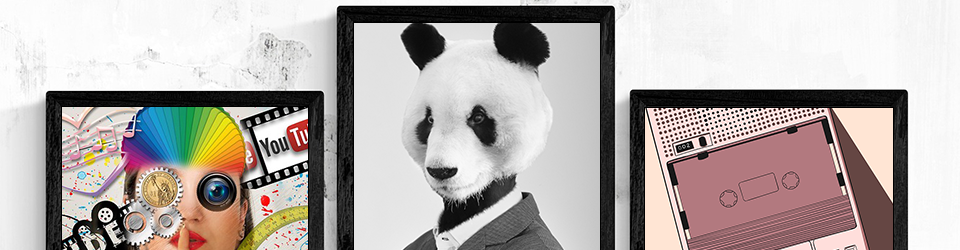
A案

デザイン科ということがわかるよう平面構成を取り入れたデザイン
B案

さまざまな人がいる多様性をポスターで再現
きょうのひとこと
二つ案を考えるのが難しかった。