1/13 サイトのデザイン
コンテンツの構成
- 要素の抽出
⚪︎項目名を全てあげる - カテゴライズ
⚪︎グループごとにまとめる - インデックス付け
⚪︎︎グループに相応しい名前を付ける
デザインとコーディングの分離
- デザイン修正はコーディングもやり直しになる
- コーディングのしやすさにとらわれずデザインのバランスを保てる
- 実現可能かを考えながらデザイン
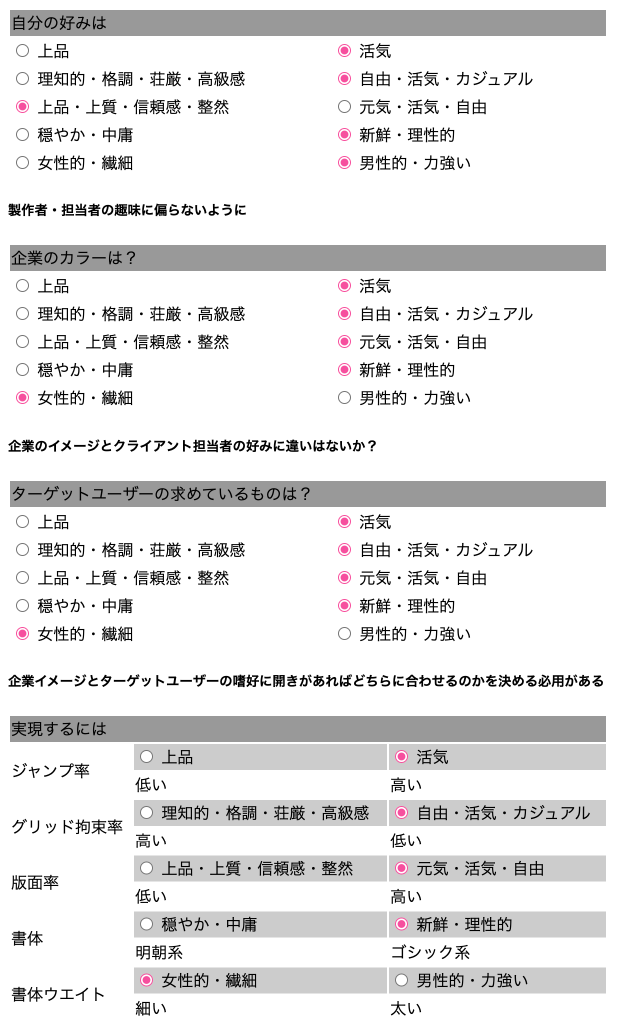
デザインテイスト
無意味な修正を防ぐためにクライアントとどのようなテイストにするか事前に決定しておく

複数案
クライアントが介在する場合、複数案を与えて選ばせることで制作への連帯感や選択への責任感を共有してもらえる
A案

デジタルアーツの元気さ、活気のある感じを青空を使うことで表現し、横浜であることを強調させました。
B案

絵具でデザイン系なことを表現し、虹や空で自由さや女性的な部分を表現しました。